Languages:
- English
- українська
 Ukraine Road Network
Ukraine Road Network
Description
This style will help determine the grid of Ukrainian roads that are and are accounted for by Ukrainian legislation, and will help to correct errors, find intersections, as well as holes in the road graph.
At the moment, this is a test version of the style, which does not cover all the tasks, I plan to work on it in the near future.
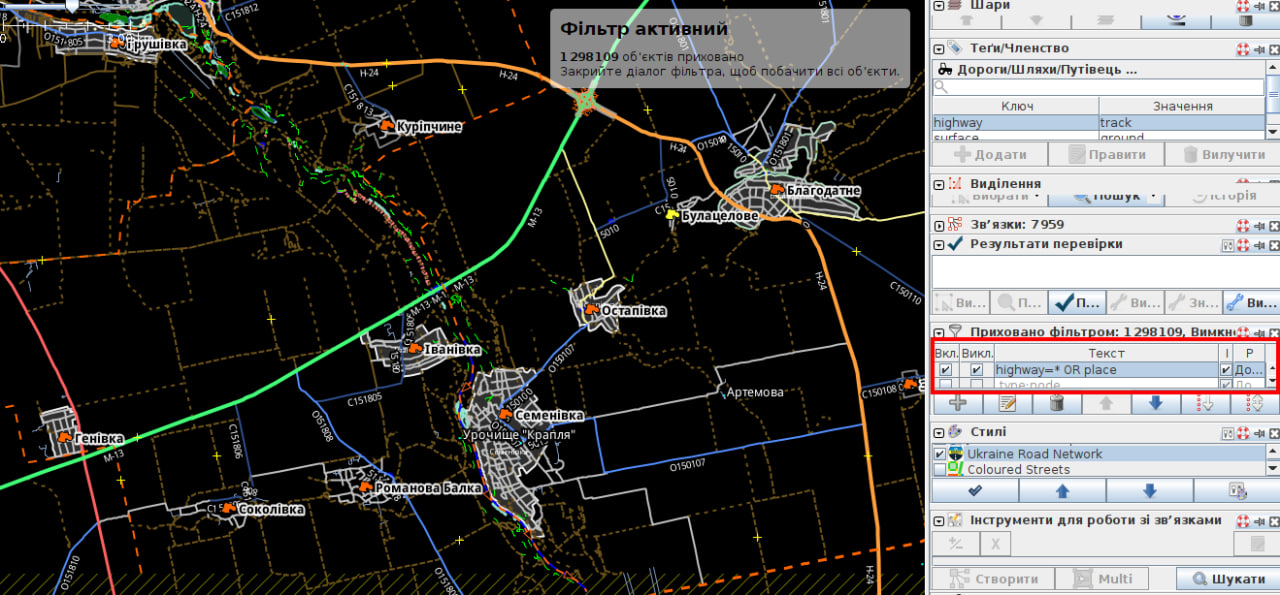
With this style, I recommend using a filter highway=* OR place to reduce objects on the map.
I add this filter, turn it on and invert it.
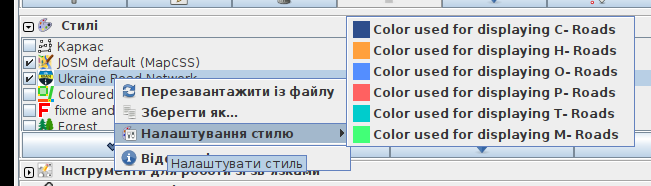
You can use this mappaint style together with the default JOSM internal mappaint style. You can adjust the appearance in the style settings of this style. You define the base color for each type of road: М,Н,Р,Т,О,С
For ideas/questions/bugs/suggestions or similar please write a message to Anton Melnichuk.
Code
meta { title: "Ukraine Road Network"; version: "1.8_2024-02-05"; description: "This style aids in mapping the Ukrainian road network as recognised by Ukrainian law. It facilitates error correction, intersection identification, and detection of gaps in the road network."; author: "Anton Melnichuk"; icon: "UkraineRoadNetwork.png"; link: "https://josm.openstreetmap.de/wiki/Styles/UkraineRoadNetwork"; } meta[lang=uk] { title: "Українська мережа доріг"; description: "Цей стиль допоможе визначити сітку Українських дорог які є і обліковуються Українським законодавством, і допоможе виправити помилки, знайти перетини, а також дірки у дорожному графі."; } setting::colordisplayM { type: color; label: tr("Color used for displaying 'М-' roads"); default: colorDisplayCustomPref#42FF77; } setting::colordisplayH { type: color; label: tr("Color used for displaying 'H-' roads"); default: colorDisplayCustomPref#FFA03C; } setting::colordisplayP { type: color; label: tr("Color used for displaying 'P-' roads"); default: colorDisplayCustomPref#FF6161; } setting::colordisplayT { type: color; label: tr("Color used for displaying 'T-' roads"); default: colorDisplayCustomPref#0cc299; } setting::colordisplayO { type: color; label: tr("Color used for displaying 'O-' roads"); default: colorDisplayCustomPref#548EFF; } setting::colordisplayC { type: color; label: tr("Color used for displaying 'C-' roads"); default: colorDisplayCustomPref#2E4E8C; } /***************************************************/ /* Загальний набор стилей для визначення доріг в мережі */ /***************************************************/ relation[type="route"][route="road"][ref]> way|z11-[highway] { text: ref; text-offset: -9; font-size: 10; text-halo-color: current; text-halo-radius: 2; } relation[type="route"][route="road"][ref]> way|z14-[highway] { font-size: 12; } way[highway][ref=~/М-.|Н-.|Р-.|Т-.|О.|С./] { width: 3; opacity: 0.6; casing-width: 2; casing-color: #fff; casing-opacity: 0.4; casing-dashes: 30,10; } way[highway][ref ^= "М-"] { color: #42FF77; color: setting("colordisplayM"); } way[highway][ref ^= "Н-"] { color: #FFA03C; color: setting("colordisplayH"); } way[highway][ref ^= "Р-"] { color: #FF6161; color: setting("colordisplayP"); } way[highway][ref ^= "Т-"] { color: #0cc299; color: setting("colordisplayT"); } way[highway][ref ^= "О"] { color: #548EFF; color: setting("colordisplayO"); } way[highway][ref ^= "С"] { color: #2E4E8C; color: setting("colordisplayC"); } relation[type="route"][route="road"][ref=~/М-.|Н-.|Р-.|Т-.|О.|С./] > way[highway]{ width: 5; opacity: 1; casing-opacity: 0; } relation[type="route"][route="road"][ref=~/М-.|Н-./] > way|z4-7[highway]{ width: 3; } relation[type="route"][route="road"][ref=~/Р-.|Т-./] > way|z4-7[highway]{ width: 2; } relation[type="route"][route="road"][ref=~/О.|С./] > way|z4-7[highway]{ width: 1; } relation[type="route"][route="road"][ref=~/М-.|Н-./] > way|z8-10[highway]{ width: 4; } relation[type="route"][route="road"][ref=~/Р-.|Т-./] > way|z8-10[highway]{ width: 3; } relation[type="route"][route="road"][ref=~/О.|С./] > way|z8-10[highway]{ width: 2; } node[place] { text: name; font-size: 12; text-halo-color: current; text-halo-radius: 2; } node|z4-11[place] { font-size: 10; text-halo-radius: 1; } node|z4-10[place][population < 3000] { text:""; icon-image: none; } node|z12-18[place] { font-size: 13; text-halo-radius: 2; text-halo-opacity: 0.9; } way|z4-8[bridge="yes"] { fill-color: currentColor; } /***************************************************/ /* ці стилі допоможуть виявляти проблеми з мережею */ /***************************************************/ /* Відношення е, але немає REF у вея для відношення! */ relation[type="route"][route="road"] > way[highway][!ref] { dashes: 30,5; dashes-background-color: black; }
Styles_UkraineRoadNetwork-style.mapcss, Styles_UkraineRoadNetwork.zip
Attachments (3)
-
UkraineRoadNetwork.png
(36.7 KB
) - added by 11 months ago.
icon for style
-
colorSettings.png
(36.5 KB
) - added by 11 months ago.
Color setting Image (NOZIP)
-
style_in_JOSM.png
(243.9 KB
) - added by 11 months ago.
update style image and filter
Download all attachments as: .zip