Table of Content
Coloured buildings
Classification of buildings

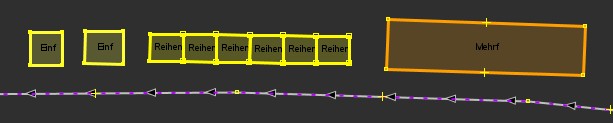
Detached: building=detached
Terraced: building=terrace
Apartments: building=apartments
Garage(s): building=garage(s)

too generell, better use the values above
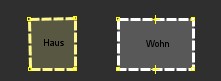
House: building=house
Residential: building=residential

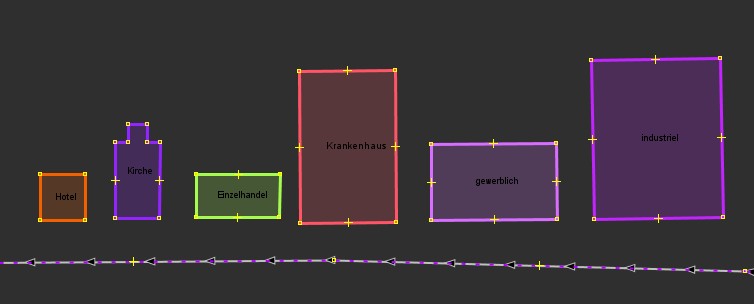
Hotel: building=hotel
Church: building=church, building=cathedral
Retail: building=retail
Hospital: building=hospital
Commercial: building=commercial
Industrial: building=industrial

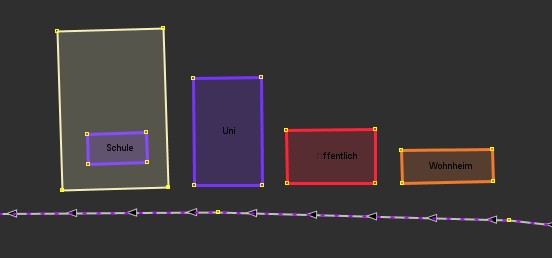
School (only building): building=school
Area of School: amenity=school
University: building=university
Civic: building=civic
Domitory: building=dormitory

amenity with the value of amenity

shop with the value of shop

office with the value of office
Code
meta { title: "Coloured Buildings.de"; author: "geozeisig"; version: "1.015_2020-10-05"; description: "Style to classify buildings (german)"; link: "https://josm.openstreetmap.de/wiki/Styles/Coloured_buildings"; } meta[lang=de] { title: "Coloured Buildings.de"; description: "Stil für Gebäudeklassifizierung"; link: "https://josm.openstreetmap.de/wiki/De:Styles/Coloured_buildings"; } area[building=residential] { text: eval("Wohn"); text-color: black; font-size: 9; z-index: 1; color: #FFFFFF; fill-color: #FFFFFF; width: 3; dashes: 10,2; } area[building=house] { text: eval("Haus"); text-color: black; font-size: 9; z-index: 1; color: #FFF88B; fill-color: #FFF88B; width: 3; dashes: 10,2; } area[building=detached] { text: eval("Einzel"); text-color: black; font-size: 9; z-index: 1; color: #FFFD36; fill-color: #FFFD36; width: 3; } area[building=semidetached_house] { text: eval("Doppel"); text-color: black; font-size: 9; z-index: 1; color: #FFFC00; fill-color: #FFFC00; width: 3; } area[building=terrace] { text: eval("Reihen"); text-color: black; font-size: 9; z-index: 1; color: #FFFC00; fill-color: #FFFC00; width: 3; } area[building=apartments] { text: eval("Mehrf"); text-color: black; font-size: 9; z-index: 1; color: #FF9E00; fill-color: #FF9E00; width: 3; } area[building=garage] { text: eval("Garage"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=garages] { text: eval("Garagen"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=parking] { text: eval("ParkH"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=hotel] { text: eval("Hotel"); text-color: black; font-size: 9; z-index: 1; color: #F26100; fill-color: #F26100; width: 3; } area[building=commercial] { text: eval("gewerblich"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=warehouse] { text: eval("Lager"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=toilets] { text: eval("Toilette"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=industrial] { text: eval("industriel"); text-color: black; font-size: 9; z-index: 1; color: #C224FF; fill-color: #C224FF; width: 3; } area[building=church] { text: eval("Kirche"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=chapel] { text: eval("Kapelle"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=mosque] { text: eval("Moschee"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=synagogue] { text: eval("Synagoge"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=temple] { text: eval("Tempel"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=cathedral] { text: eval("Dom"); text-color: black; font-size: 9; z-index: 1; color: #7D1DDD; fill-color: #7D1DDD; width: 3; } area[building=retail] { text: eval("Einkauf"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=supermarket] { text: eval("SuperM"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=kiosk] { text: eval("Kiosk"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=roof] { text: eval("Dach"); text-color: black; font-size: 9; z-index: 1; color: #CBA371; fill-color: #CBA371; width: 3; } area[building=hospital] { text: eval("Krankenhaus"); text-color: black; font-size:10; z-index: 1; color: #FF5566; fill-color: #FF5566; width: 3; } area[building=fire_station] { text: eval("FeuerW"); text-color: black; font-size:10; z-index: 1; color: #FF5566; fill-color: #FF5566; width: 3; } area[amenity=hospital] { color: #FF5566; width: 3; } area[building=school] { text: eval("Schule"); text-color: black; font-size: 9; z-index: 1; color: #884CFF; fill-color: #884CFF; width: 3; } area[building=kindergarten] { text: eval("KinderG"); text-color: black; font-size: 9; z-index: 1; color: #884CFF; fill-color: #884CFF; width: 3; } area[amenity=school] { color: #884CFF; width: 3; } area[building=university] { text: eval("Uni"); text-color: black; font-size: 9; z-index: 1; color: #7834FF; fill-color: #7834FF; width: 2; } area[amenity=university] { color: #7834FF; width: 3; } area[building=civic] { text: eval("Öffentlich"); text-color: black; font-size: 9; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; dashes: 10,2; } area[building=train_station] { text: eval("Bahnhof"); text-color: black; font-size: 9; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building=dormitory] { text: eval("Wohnheim"); text-color: black; font-size: 9; z-index: 1; color: #F07B2D; fill-color: #F07B2D; width: 3; } area[building=yes][amenity][building!=church][building!=cathedral] { text: "amenity"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building=yes][shop] { text: "shop"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #3E43D2; fill-color: #3E43D2; width: 3; } area[building=yes][office] { text: "office"; text-color: black; font-size: 10; z-index: 1; color: #39D237; fill-color: #39D237; width: 3; dashes: 20,4; } /* highlight wrong schoolbuildings */ way[building=yes][amenity=school] { text: eval("set builing=school"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; } /* highlight wrong church */ way[building=yes][amenity=place_of_worship] { text: eval("set builing=church"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; }
Styles_Coloured_buildings-style.mapcss, Styles_Coloured_buildings.zip
Attachments (7)
-
Residential.jpg
(14.3 KB
) - added by 12 years ago.
(NOZIP)
-
School.jpg
(12.6 KB
) - added by 12 years ago.
(NOZIP)
-
Office.jpg
(4.1 KB
) - added by 12 years ago.
(NOZIP)
-
Commercial.jpg
(20.1 KB
) - added by 12 years ago.
(NOZIP)
-
amenity.jpg
(4.0 KB
) - added by 12 years ago.
(NOZIP)
-
shop.jpg
(3.7 KB
) - added by 12 years ago.
(NOZIP)
-
House.jpg
(3.4 KB
) - added by 12 years ago.
(NOZIP)
Download all attachments as: .zip


