Autres langues:
- English
- Esperanto
- français
- norsk bokmål
- Nederlands
MapCSS Tutorial
Exemple 1
node[amenity=restaurant]
{
icon-image: "presets/food/restaurant.svg";
text: auto;
}
|
 |
Cela dessine une icône de restaurant et une étiquette de texte pour chaque nœud étiqueté amenity=restaurant. L'image peut être spécifiée sous l'une des formes suivantes :
- un chemin absolu (absolute path)
- une URL
- un chemin relatif au fichier *.mapcss courant
- un chemin relatif qui renvoie à une image intégrée (voir l'exemple 1). Le fichier
josm-tested.jarest une simple archive zip ; vous pouvez l'extraire et utiliser tous les fichiers du dossierimages.
La déclaration text: auto; indique à JOSM de déterminer automatiquement le texte de l'étiquette. Au moment de l'écriture, les attributs suivants sont recherchés et le premier qui est trouvé sera utilisé : "name:"+<LANG>, "name", "int_name", "ref", "operator", "brand" et "addr:housenumber". Vous pouvez également choisir une balise spécifique, par exemple : text: "cuisine";.
Exemple 2
way[highway=residential]
{
width: 4;
color: lightgray;
}
|
 |
Ici nous avons toutes les routes résidentielles dessinées en gris clair et avec une épaisseur de ligne de 4 px. La couleur peut être donnée dans l'un des formats suivants :
- le nom de la couleur tel que trouvé dans cette liste
- le style html :
#ff0000 rgb(0.0, 1.0 , 0.2)- La valeur rgb avec des arguments de 0.0 à 1.0
Exemple 3
way[highway=living_street]
{
width: 7;
color: #c0c0c0;
dashes: 15,9;
dashes-background-color: #00ff00;
text: "name";
text-position: line;
text-offset: 9;
font-size: 12;
font-color: lightyellow;
}
|
 |
Dans la première partie des déclarations, nous définissons un motif de tirets de couleur grise et verte. Laissez de côté le dashes-background-color (couleur de fond des tirets) pour afficher une ligne brisée sans couleur entre les tirets.
Dans la seconde partie, le nom de la rue (text: "name";) sera affiché le long de la ligne (text-position: line;) avec un décalage vertical de 9 px. Un décalage de 0 rendrait le texte au sommet de la ligne.
Exemple 4
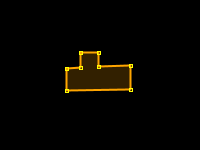
area[building]
{
fill-color: orange;
}
|
 |
Le sélecteur de type area agit sur les chemins et les relations multipolygones. La condition [building] s'applique à tous les objets dont la clé building a une valeur quelconque. Notez que le contour du bâtiment est également colorié, bien que nous n'ayons pas spécifié de propriétés de ligne. C'est parce que JOSM dessinera toujours au moins un élément de ligne pour chaque chemin. Si aucune propriété de ligne n'est trouvée, un élément de ligne par défaut est généré.
Exemple 5
area[landuse=forest], area[natural=wood]
{
fill-image: "http://trac.openstreetmap.org/export/25265/applications/rendering/mapnik/symbols/forest.png";
fill-opacity: 0.8;
text: auto;
text-position: center;
}
|
 |
Ceci montre comment vous pouvez lister plusieurs sélecteurs pour une règle. Nous remplissons la zone avec un motif, si elle a l'attribut landuse=forest ou natural=wood. L'opacité est fixée à 0,8, où 1,0 signifie opaque et 0,0 est totalement transparent. Vous pouvez définir l'opacité chaque fois qu'une couleur ou une image est définie. Par exemple, icon-opacity pour icon-image et opacity pour color. Une étiquette pour l'objet est placée au centre de la zone.
Voir aussi
- la référence de l'implémentation JOSM liste les fonctionnalités mapcss supportées de manière plus détaillée.
- le vérificateur d'attributs utilise beaucoup de ces fonctionnalités
- La version originale de cette page en anglais


