| Version 2 (modified by , 6 years ago) ( diff ) |
|---|
Table of Content
Coloured buildings
Clasificación de edificios

Vivienda unifamiliar: building=detached
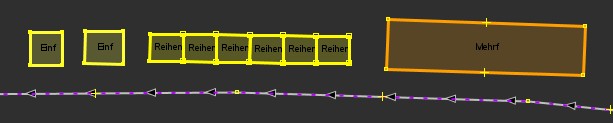
Adosados: building=terrace
Apartamentos: building=apartments
Garaje(s): building=garage(s)

Demasiado general, usa mejor los valores superiores
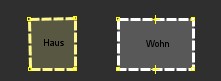
Casa: building=house
Residencial: building=residential

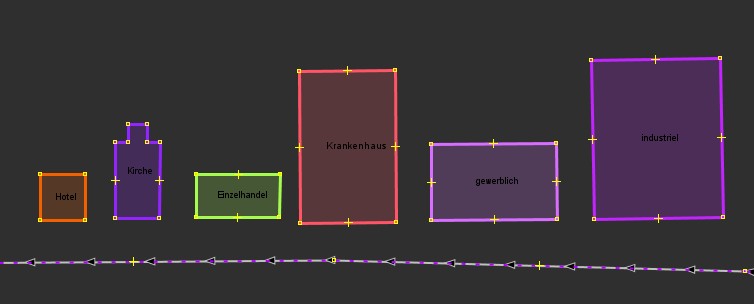
Hotel: building=hotel
Iglesia: building=church, building=cathedral
Comercial: building=retail
Hospital: building=hospital
Oficinas: building=commercial
Industrial: building=industrial

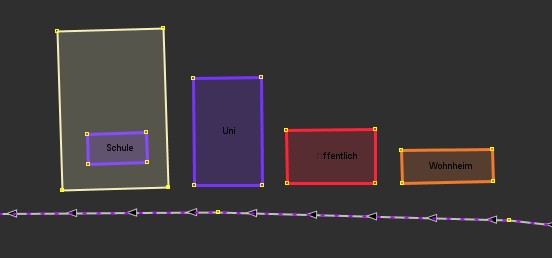
Escuela (únicamente el edificio): building=school
Área de la escuela: amenity=school
Universidad: building=university
Público: building=civc
Residencia: building=dormitory

amenity con el valor del equipamiento

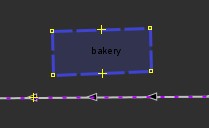
shop con el valor del establecimiento comercial

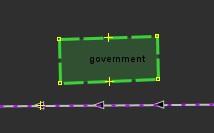
office con el valor de la oficina
Útil para una visión general: Clasificación ITO de edificios Varias etiquetas de edificios residenciales
Código
meta { title: "Coloured Buildings.de"; author: "geozeisig"; version: "1.012_2014-04-01"; description: "Style to classify buildings (german)"; link: "https://josm.openstreetmap.de/wiki/Styles/Coloured_buildings"; watch-modified: true; } meta[lang=de] { title: "Coloured Buildings.de"; description: "Stil für Gebäudeklassifizierung"; link: "https://josm.openstreetmap.de/wiki/De:Styles/Coloured_buildings"; } area[building=residential] { text: eval("Wohn"); text-color: black; font-size: 9; z-index: 1; color: #FFFFFF; fill-color: #FFFFFF; width: 3; dashes: 10,2; } area[building=house] { text: eval("Haus"); text-color: black; font-size: 9; z-index: 1; color: #FFF88B; fill-color: #FFF88B; width: 3; dashes: 10,2; } area[building=detached] { text: eval("Einzel"); text-color: black; font-size: 9; z-index: 1; color: #FFFD36; fill-color: #FFFD36; width: 3; } area[building=terrace] { text: eval("Reihen"); text-color: black; font-size: 9; z-index: 1; color: #FFFC00; fill-color: #FFFC00; width: 3; } area[building=apartments] { text: eval("Mehrf"); text-color: black; font-size: 9; z-index: 1; color: #FF9E00; fill-color: #FF9E00; width: 3; } area[building=garage] { text: eval("Garage"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=garages] { text: eval("Garagen"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=hotel] { text: eval("Hotel"); text-color: black; font-size: 9; z-index: 1; color: #F26100; fill-color: #F26100; width: 3; } area[building=commercial] { text: eval("gewerblich"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=industrial] { text: eval("industriel"); text-color: black; font-size: 9; z-index: 1; color: #C224FF; fill-color: #C224FF; width: 3; } area[building=church] { text: eval("Kirche"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=cathedral] { text: eval("Dom"); text-color: black; font-size: 9; z-index: 1; color: #7D1DDD; fill-color: #7D1DDD; width: 3; } area[building=retail] { text: eval("Einzelhandel"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=roof] { text: eval("Dach"); text-color: black; font-size: 9; z-index: 1; color: #CBA371; fill-color: #CBA371; width: 3; } area[building=hospital] { text: eval("Krankenhaus"); text-color: black; font-size:10; z-index: 1; color: #FF5566; fill-color: #FF5566; width: 3; } area[amenity=hospital] { color: #FF5566; width: 3; } area[building=school] { text: eval("Schule"); text-color: black; font-size: 9; z-index: 1; color: #884CFF; fill-color: #884CFF; width: 3; } area[amenity=school] { color: #884CFF; width: 3; } area[building=university] { text: eval("Uni"); text-color: black; font-size: 9; z-index: 1; color: #7834FF; fill-color: #7834FF; width: 2; } area[amenity=university] { color: #7834FF; width: 3; } area[building=civic] { text: eval("Öffentlich"); text-color: black; font-size: 9; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building=dormitory] { text: eval("Wohnheim"); text-color: black; font-size: 9; z-index: 1; color: #F07B2D; fill-color: #F07B2D; width: 3; } area[building][amenity][building!=church][building!=cathedral] { text: "amenity"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building][shop] { text: "shop"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #3E43D2; fill-color: #3E43D2; width: 3; } area[building][office] { text: "office"; text-color: black; font-size: 10; z-index: 1; color: #39D237; fill-color: #39D237; width: 3; dashes: 20,4; } /* highlight wrong schoolbuildings */ way[building=yes][amenity=school] { text: eval("set builing=school"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; } /* highlight wrong church */ way[building=yes][amenity=place_of_worship] { text: eval("set builing=church"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; }
Es:Styles_Coloured_buildings-style.mapcss, Es:Styles_Coloured_buildings.zip


