#12201 closed enhancement (fixed)
[patch] New presets icons in svg
| Reported by: | zermes | Owned by: | Don-vip |
|---|---|---|---|
| Priority: | normal | Milestone: | 15.12 |
| Component: | Internal preset | Version: | latest |
| Keywords: | icon, svg, preset | Cc: | Zverikk |
Description
I made some svg icons for presets, some don't exist in JOSM, others are a replacement. Don't know if all agree with replacements, but at least some are new. I didn't test them in JOSM, don't know how to do it.
I release them in CC0 public domain, this license is included in the code of each SVG file. So if you want you can release them in GNU GPL v2 and later like JOSM. Don't need attribution.
Attachments (13)
Change History (53)
by , 9 years ago
| Attachment: | JOSM_svg_icons.7z added |
|---|
by , 9 years ago
| Attachment: | JOSM_icons.png added |
|---|
comment:1 by , 9 years ago
comment:2 by , 9 years ago
| Milestone: | → 15.12 |
|---|
comment:4 by , 9 years ago
Great icons, thanks!
Just a few remarks:
- JOSM currently uses a default icon size of 16px and the icons should be opimized for this size. In the following screenshot your icon is shown left and a modified (pixel grid aligned) version is shown right:
- The icon should not have unnecessary empty space around the actual icon (e.g. the highway icons have empty space at the sides)
Could you please rework the icons regarding these aspects?
Some more icon guildlines are here
ford is the only icon, where I would keep the current icon, because it is used on nodes and therefore displayed in the mapview and the new icon does not work well there:
For testing the icons in JOSM you could either:
- use an additional local preset file with e.g. the following content:
<?xml version="1.0" encoding="utf-8"?> <presets shortdescription="testing" > <item name="item1" icon="C:/OSM/01.svg" type="node" preset_name_label="true"> </item> <item name="item2" icon="C:/OSM/02.svg" type="node" preset_name_label="true"> </item> </presets>
(adjust the file paths) and then use the plugin "tagging-preset-tester" (adds a entry to the "Windows" menu) otherwise you would need to restart JOSM after every change of the preset file.
or
- tag nodes with
q=01,q=02,... and use an additional local mappaint style file with e.g. the following content:
node[q=01] { icon-image: "C:/OSM/01.svg"; } node[q=02] { icon-image: "C:/OSM/02.svg"; }
by , 9 years ago
| Attachment: | iconsecondary.png added |
|---|
by , 9 years ago
| Attachment: | newford.png added |
|---|
comment:5 by , 9 years ago
I wonder if someone will ever replace my bridge icon with something better looking :-)
by , 9 years ago
| Attachment: | JOSM_svg_icons_v2.7z added |
|---|
by , 9 years ago
| Attachment: | JOSM_icons_v2.png added |
|---|
comment:6 by , 9 years ago
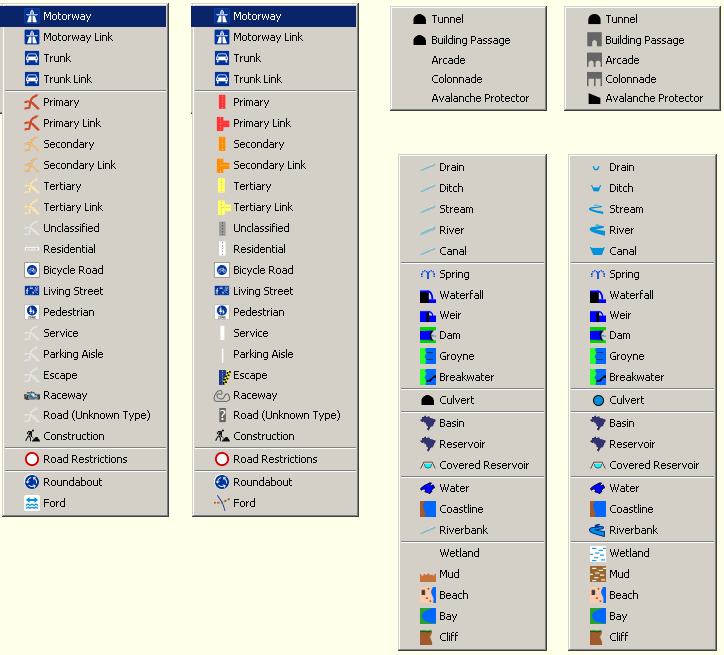
Thanks for the tips, now I can preview them in JOSM. Here's a real screenshot:
![]()
I didn't know I should be careful with presets like ford. I made a few in white background but I'm still not happy with results. I will try later.
About the bridge, here it is. I didn't include here the Movable Bridge. It's not easy to make one consistent with the others I made or inconsistent (different) but better than the actual icon. Probably I will take the existing one in JOSM and draw it in SVG.
I have some doubts about the culvert icon I made this second time. It seems better than the other one I made (see the first image in this ticket) but I hope no one think this one is for sewers next to rivers or something like that.
I would like to see, if possible, the problem about the different button sizes in main toolbar as we can see in this image at the bottom. The real test about these icons is in the toolbar without text (if users recognize them easily, the icons work). And if they are shown like the bigger ones, would be better to recognize the buttons (visually would be pleasing too, since would be consistent along all toolbar buttons). I thought they were tiny because some of them weren't in SVG, but I was wrong. It's something else.
As I said, all icons released in CC0 public domain. This time I took some pictograms from openclipart.org under CC0 1.0 public domain and no attribution needed too.
By the way, since the tunnel icon I've drawn is almost exactly the same as the actual icon, I release it under the same license that one has (must be GPL 2 or latter I think).
by , 9 years ago
| Attachment: | JOSM_icons_v3.png added |
|---|
by , 9 years ago
| Attachment: | JOSM_svg_icons_v3.7z added |
|---|
follow-up: 11 comment:7 by , 9 years ago
I found some mistakes (like not 100% white in some icons) in the previous SVG icon files and corrected them. Made a few more too. Streets presets menu icons are all done in svg now. They are all in "JOSM_svg_icons_v3.7z" attachment.
Should I put in this ticket the next new ones or create another ticket? I have some for railways, but I have to work on them a little more.
Here's a screenshot: (for some reason the image shown here is not 100% correct, like the first icon, but in the svg files and in JOSM they are fine)
![]()
comment:8 by , 9 years ago
| Summary: | New presets icons in svg → [patch] New presets icons in svg |
|---|
comment:9 by , 9 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
follow-up: 15 comment:11 by , 9 years ago
Replying to zermes:
They are all in "JOSM_svg_icons_v3.7z" attachment.
Thanks! We currently use two PNG icons for roundabouts (roundabout_right and roundabout_left, for left-driving countries). Is it possible to have left versions, with arrows in the opposite direction, for roundabout and mini_roundabout?
by , 9 years ago
| Attachment: | roundabout_and_mini_left.7z added |
|---|
comment:15 by , 9 years ago
Replying to Don-vip:
Replying to zermes:
They are all in "JOSM_svg_icons_v3.7z" attachment.
Thanks! We currently use two PNG icons for roundabouts (roundabout_right and roundabout_left, for left-driving countries). Is it possible to have left versions, with arrows in the opposite direction, for roundabout and mini_roundabout?
Of course. Done.
comment:17 by , 9 years ago
| Cc: | added |
|---|
@Zverikk: These changes impact the external preset "IRS presets" (http://textual.ru/irs.xml):
ERROR: Failed to locate image 'presets/way_unclassified.png' ERROR: Failed to locate image 'presets/way_unclassified.png' ERROR: Failed to locate image 'presets/way_unclassified.png' ERROR: Failed to locate image 'presets/residential.png' ERROR: Failed to locate image 'presets/way_tertiary.png' ERROR: Failed to locate image 'presets/way_secondary.png'
The new correct paths are:
styles/standard/transport/way/way_unclassified.svg styles/standard/transport/way/way_residential.svg styles/standard/transport/way/way_tertiary.svg styles/standard/transport/way/way_secondary.svg
Can you please update it? :)
by , 9 years ago
| Attachment: | JOSM_icons_cut.png added |
|---|
follow-up: 21 comment:18 by , 9 years ago
Something happened with the icons. It seems they were stretched and cut. In the toolbar they are in 17x17pixels, so are stretched to that size, distorting a bit the icons. In presets menu and toolbar preferences the icons were stretched to 17x17px but I only see 16x16px of it, so they were cut. It's more visible in the raceway tag in presets menu for example.
Identification: JOSM/1.5 (9162 en) Windows 7 64-Bit
Memory Usage: 944 MB / 3623 MB (437 MB allocated, but free)
Java version: 1.8.0_66, Oracle Corporation, Java HotSpot(TM) 64-Bit Server VM
comment:20 by , 9 years ago
| Component: | Core → Internal preset |
|---|
comment:21 by , 9 years ago
Replying to zermes:
Something happened with the icons. It seems they were stretched and cut.
You're right. Images are optimized in our Makefile as follows:
find ${TARGET} -iname "*.png" -printf 'optipng "%p"\n'| sh
find ${TARGET} -iname "*.svg" -printf 'svgcleaner-cli "%p" "%p"\n'| sh
Here's the original file:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" width="16" height="12" viewBox="0 0 16.000002 12.000001" id="svg4264" version="1.1" inkscape:version="0.91 r13725" sodipodi:docname="way_raceway2.svg"> <defs id="defs4266" /> <sodipodi:namedview id="base" pagecolor="#ffffff" bordercolor="#666666" borderopacity="1.0" inkscape:pageopacity="0.0" inkscape:pageshadow="2" inkscape:zoom="32" inkscape:cx="1.1456232" inkscape:cy="4.2679714" inkscape:document-units="px" inkscape:current-layer="layer1" showgrid="true" units="px" inkscape:snap-bbox="true" inkscape:bbox-paths="true" inkscape:bbox-nodes="true" inkscape:snap-bbox-edge-midpoints="false" inkscape:snap-bbox-midpoints="false" inkscape:snap-nodes="true"> <inkscape:grid type="xygrid" id="grid4137" /> </sodipodi:namedview> <metadata id="metadata4269"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> <dc:title /> <cc:license rdf:resource="http://creativecommons.org/publicdomain/zero/1.0/" /> </cc:Work> <cc:License rdf:about="http://creativecommons.org/publicdomain/zero/1.0/"> <cc:permits rdf:resource="http://creativecommons.org/ns#Reproduction" /> <cc:permits rdf:resource="http://creativecommons.org/ns#Distribution" /> <cc:permits rdf:resource="http://creativecommons.org/ns#DerivativeWorks" /> </cc:License> </rdf:RDF> </metadata> <g inkscape:label="Camada 1" inkscape:groupmode="layer" id="layer1" transform="translate(0,-1040.3621)"> <g id="XMLID_134_-4" transform="matrix(0.03090068,0,0,0.03243794,-1.2688265,1033.3437)" style="fill:#000000"> <path style="fill:#000000;fill-opacity:1" inkscape:connector-curvature="0" d="m 413.6,586.3 -0.3,0 -265.4,0 c -54,0 -90.4,-24.3 -102.4,-68.4 -24.4,-89.1 56.2,-238.1 134.2,-284.3 39.7,-23.6 82.4,-22.9 111.5,1.7 26.6,22.5 35.1,59.7 21.6,94.9 -17.3,44.9 -52.8,35.8 -76.2,29.6 -23.3,-6.1 -32.63907,-5.81677 -53.57349,13.64969 -11.86566,11.03361 -14.7,23.7 -8.7,38.7 C 187.82651,446.04969 232.1,476.5 292.7,476.5 l 1.6,0 c 41,-0.4 53.6,-25.7 70.9,-66.9 13.5,-32.5 28.9,-69.2 69.2,-84.2 10.7,-3.9 33,-12.2 56.8,0.5 27.2,14.5 47.9,52.4 63.2,115.7 9.3,38.3 4,70.3 -15.7,95.2 -38.9,48.5 -118.7,49.5 -125.1,49.5 z M 237.8,247.6 c -13.2,0 -27.7,4.3 -42.2,12.9 -66.9,39.6 -140.2,175.1 -119.9,249.1 8.4,30.6 32,45.4 72.2,45.4 l 265.5,0 0,0 c 1.4,0 70.9,-0.4 100.5,-37.8 13.5,-17.1 16.7,-39.5 9.8,-68.3 -16,-66.5 -34.7,-88.6 -47.5,-95.4 -9.6,-5.1 -18.7,-3.4 -31.2,1.3 -27.5,10.2 -39,37.8 -51.2,66.9 -15.9,38.1 -35.7,85.6 -99.5,86.2 l -1.7,0 c -67.8,0 -127.79519,-34.44245 -147.57349,-84.05031 -10.72171,-26.89215 -4.7,-53.5 16.5,-73.3 C 195.02651,319.34969 219,322.9 244.4,329.6 c 27.4,7.2 32.3,7 39.1,-10.6 8.8,-22.9 4,-45.7 -12.5,-59.7 -9.2,-7.8 -20.6,-11.7 -33.2,-11.7 z" class="st0" id="XMLID_136_-0" sodipodi:nodetypes="scscccccscsccccccssccsccccscccssccccs" /> </g> </g> </svg>
Here's the optimized file:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16.000002 12.000001"> <path d="m413.6 586.3h-.3-265.4c-54 0-90.4-24.3-102.4-68.4-24.4-89.1 56.2-238.1 134.2-284.3 39.7-23.6 82.4-22.9 111.5 1.7 26.6 22.5 35.1 59.7 21.6 94.9-17.3 44.9-52.8 35.8-76.2 29.6-23.3-6.1-32.639-5.817-53.57 13.65-11.866 11.03-14.7 23.7-8.7 38.7 13.5 33.9 57.773 64.35 118.37 64.35h1.6c41-.4 53.6-25.7 70.9-66.9 13.5-32.5 28.9-69.2 69.2-84.2 10.7-3.9 33-12.2 56.8.5 27.2 14.5 47.9 52.4 63.2 115.7 9.3 38.3 4 70.3-15.7 95.2-38.9 48.5-118.7 49.5-125.1 49.5m-175.8-338.7c-13.2 0-27.7 4.3-42.2 12.9-66.9 39.6-140.2 175.1-119.9 249.1 8.4 30.6 32 45.4 72.2 45.4h265.5c1.4 0 70.9-.4 100.5-37.8 13.5-17.1 16.7-39.5 9.8-68.3-16-66.5-34.7-88.6-47.5-95.4-9.6-5.1-18.7-3.4-31.2 1.3-27.5 10.2-39 37.8-51.2 66.9-15.9 38.1-35.7 85.6-99.5 86.2h-1.7c-67.8 0-127.8-34.442-147.57-84.05-10.722-26.892-4.7-53.5 16.5-73.3 33.5-31.2 57.47-27.65 82.87-20.95 27.4 7.2 32.3 7 39.1-10.6 8.8-22.9 4-45.7-12.5-59.7-9.2-7.8-20.6-11.7-33.2-11.7" transform="matrix(.0309 0 0 .03244-1.269-7.02)"/> </svg>
Other optimized images like golf.svg retain their size information, I don't know why:
<svg xmlns="http://www.w3.org/2000/svg" width="479.32" height="510.47" viewBox="0 0 479.32132 510.47299" enable-background="new 0 0 580 580"> <path transform="translate(-50.34-34.763)" fill="#f00" d="m83.08 58.995v-12.555h-32.74v488.46h32.74v-349.84l161.78-65.86z"/> <g fill="#a05a2c"> <path d="m313.1 149.71c7.559-7.174 11.338-15.989 11.338-26.446 0-10.469-3.779-19.29-11.338-26.465-7.559-7.174-16.572-10.761-27.04-10.761-10.457 0-19.37 3.587-26.739 10.761-7.369 7.175-11.05 15.996-11.05 26.465 0 10.457 3.685 19.272 11.05 26.446 7.369 7.174 16.282 10.762 26.739 10.761 10.468 0 19.482-3.587 27.04-10.761"/> <path d="m479.09 159.88c-1.159-5.04-4.063-9.304-8.712-12.793l-223.26-147.09-20.351 29.648c-5.04 6.979-3.874 12.989 3.495 18.03 6.968 4.259 12.97 3.094 18.01-3.495l11.64-17.441 181.39 119.2-148.25 26.739c-5.43 1.159-9.792 3.969-13.09 8.428-3.294 4.46-4.167 9.209-2.617 14.248l31.974 125-104.65 156.41c-1.939 3.478-2.909 7.156-2.909 11.04 0 6.199 2.229 11.527 6.689 15.987 4.459 4.459 9.788 6.688 15.986 6.689 8.138-.001 14.727-3.874 19.765-11.622l109.3-164.55 5.82 22.677-16.271 123.26c-.78 6.199.574 11.723 4.063 16.572 3.489 4.849 8.333 7.854 14.532 9.01 6.21 1.159 11.929-.101 17.16-3.779 5.228-3.678 8.233-8.623 9.01-14.833l16.857-126.15c.39-4.27.006-8.729-1.153-13.378l-37.23-148.26 97.11-17.441c5.04-.769 9.107-3.383 12.207-7.843 3.099-4.458 4.258-9.207 3.478-14.247"/> </g> </svg>
comment:22 by , 9 years ago
I have cleaned up files in [o31865], I think it should solve the problem.
comment:23 by , 9 years ago
So it's only the view box values. I can fix them in the next ones. I don't understand very much about svg. I saw those strange values like "16.000001" (it seems a problem of precision) in the files code but since they worked in my local copy I didn't care. I thought of course that number could be the "document/drawing" dimension but usually I don't touch things I don't fully understand. Must be a bug in Inkscape:
*File in Inkscape has 16,00000
*File code in text editor has 16.000001 (one more)
From now on I will fix all files before uploading them. It's easy fixing them in a text editor. Thanks.
comment:24 by , 9 years ago
| Resolution: | → fixed |
|---|---|
| Status: | assigned → closed |
Yep, it works now :) So I think this ticket is now fixed, you can create another one if you work on new icons. Thank you very much!
follow-up: 26 comment:25 by , 9 years ago
Replying to Zverikk:
Don-vip, I've updated irs.xml. Thanks for noticing.
Caution, the icons have been moved to styles/standard/transport/way/, not only renamed or converted to SVG, so the xml file is not correct yet:
<group name="IRS Highways" icon="presets/way_unclassified.png"> <item name="Road" type="way" icon="presets/way_unclassified.svg"> <key key="highway" value="road"/> <key key="source" value="IRS"/> </item> <item name="Unclassified" type="way" icon="presets/way_unclassified.svg"> <key key="highway" value="unclassified"/> <key key="source" value="IRS"/> </item> <item name="Residential" type="way" icon="presets/way_residential.svg"> <key key="highway" value="residential"/> <key key="source" value="IRS"/> </item> <item name="Tertiary" type="way" icon="presets/way_tertiary.svg"> <key key="highway" value="tertiary"/> <key key="source" value="IRS"/> </item> <item name="Secondary" type="way" icon="presets/way_secondary.svg"> <key key="highway" value="secondary"/> <key key="source" value="IRS"/> </item> <item name="Railway" type="way" icon="presets/railway.svg"> <key key="railway" value="rail"/> <key key="source" value="IRS"/> </item> </group>
follow-up: 27 comment:26 by , 9 years ago
Replying to Don-vip:
Right, missed that part. Fixed now. Thanks.
comment:27 by , 9 years ago
by , 9 years ago
| Attachment: | whiteongrey.png added |
|---|
comment:29 by , 9 years ago
| Resolution: | fixed |
|---|---|
| Status: | closed → reopened |
See #12277 - I agree with the fact that white on grey is hardly visible.
Is it possible to add a small line around or give it another color?
follow-up: 31 comment:30 by , 9 years ago
Please also change back the unintuitive icons to the universially accepted pictograms for motorway, living street, and pedestrian road. Maybe also make the construction road colour orange or yellow to reflect their usage on road signs?
comment:31 by , 9 years ago
Replying to anonymous:
Please also change back the unintuitive icons to the universially accepted pictograms for motorway, living street, and pedestrian road.
I currently don't see any reason for this.
by , 9 years ago
| Attachment: | JOSM_svg_icons_v4.7z added |
|---|
by , 9 years ago
| Attachment: | JOSM_icons_v4.png added |
|---|
comment:34 by , 9 years ago
| Resolution: | → fixed |
|---|---|
| Status: | reopened → closed |
fixed in [o31929]. For further issues, please don't reopen tickets affected to closed milestones, create a new one instead.
follow-up: 40 comment:35 by , 9 years ago
The bridge:support icon is used on nodes and invisible on black background. Zermes could you rework this one?
comment:36 by , 9 years ago
Zverikk: one icon was changed again: presets/railway.svg is now styles/standard/transport/railway/rail.svg Please update your IRS preset.
If you move your preset to this wiki, we could fix wrong icons links for you :)
comment:37 by , 9 years ago
Thanks, I've fixed the link, and moved the preset to https://josm.openstreetmap.de/wiki/Presets/IRS
comment:40 by , 9 years ago
Replying to Klumbumbus:
The bridge:support icon is used on nodes and invisible on black background.
bridge icon colors slightly adjusted in [o32031]





Here is a preview (copy-paste, not a real screenshot):