| Version 2 (modified by , 14 years ago) ( diff ) |
|---|
This style visualizes the surface=* and smoothness tags on highways. Currently it does the following:
- show highways that neither have surface=* or smoothness=* as solid black
- with the smoothness tag render a
- blue thin line for smoothness=excellent
- move from green (=good) to red (=impassable) for the rest of smoothness values, at the same time thicken the way and use dashed stiles as smoothness values
- with the surface tag render a
- soft white halo (but only for values paved|asphalt|concrete|concrete_pavers)
- for the rest render the value with text (light brown for dirt, ground, mud, light green for grass, etc..)
- do not render text for the most common values (excellent, good, asphalt, paved) as they are easily identifyable by color code and would distract from the problem zones
Best regards, cmuelle8
ps: if you need more styles, or have more professional needs, give me a holler via http://www.openstreetmap.org/message/new/cmuelle8
meta { title: "Surface"; description: "Visualize surface=* of objects"; version: "25_2019-07-18"; author: "cmuelle8"; watch-modified: true; } meta[lang=de] { title: "Oberflächenbeschaffenheit"; description: "Oberflächenbeschaffenheit, etwa von Wegen, hervorheben"; } canvas { background-color: #606060; } node { symbol-shape: square; symbol-size: 2; symbol-stroke-color: white; symbol-stroke-opacity: 0.1; } node:connection { symbol-shape: square; symbol-size: 2; symbol-stroke-color: white; symbol-stroke-opacity: 0.1; } way { width: 1; color: #FF0000; opacity: 0.0; } way[landuse]:closed { fill-color: yellow; fill-opacity: 0.02; z-index: -0.9; } way[natural]:closed { fill-color: green; fill-opacity: 0.02; z-index: -0.9; } way[building]:closed { width: 2; color: magenta; opacity: 0.1; fill-color: magenta; fill-opacity: 0.02; z-index: -0.8; } way[highway][area?]:closed { width: 2; color: orange; opacity: 0.5; fill-color: orange; fill-opacity: 0.2; z-index: -0.5; } way[highway][!area] { color: #202020; opacity: 1.0; z-index: 1.0; } way[highway][smoothness=impassable] { width: 4; color: eval(rgb((7*0.142*(1-red(prop(color)))) + red(prop(color)), (1*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(3,5,2,2,5,3); } way[highway][smoothness=very_horrible] { width: 4; color: eval(rgb((6*0.142*(1-red(prop(color)))) + red(prop(color)), (2*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(3,5,2,2,5,3); } way[highway][smoothness=horrible] { width: 4; color: eval(rgb((5*0.142*(1-red(prop(color)))) + red(prop(color)), (3*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(3,5,2,2,5,3); } way[highway][smoothness=very_bad] { width: 3; color: eval(rgb((4*0.142*(1-red(prop(color)))) + red(prop(color)), (4*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(3,5,2,2); } way[highway][smoothness=bad] { width: 3; color: eval(rgb((3*0.142*(1-red(prop(color)))) + red(prop(color)), (5*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(4,4,2,2); } way[highway][smoothness=intermediate] { width: 2; color: eval(rgb((2*0.142*(1-red(prop(color)))) + red(prop(color)), (6*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(7,5); } way[highway][smoothness=good] { color: eval(rgb((1*0.142*(1-red(prop(color)))) + red(prop(color)), (7*0.142*(1-green(prop(color)))) + green(prop(color)), 0.4)); dashes: list(10,2); } way[highway][smoothness=excellent] { color: eval(rgb(red(prop(color)), green(prop(color)), 1.0)); } way[highway][surface], way[highway][smoothness] { print-text: true; text-color: #B0E0EE; text-offset: 4; } way[highway][surface=unpaved], way[highway][surface=dirt], way[highway][surface=ground], way[highway][surface=mud] { text-color: #FFB0B0; } way[highway][surface=grass] { text-color: #B0FFB0; } way[highway][surface=gravel], way[highway][surface=fine_gravel], way[highway][surface=pebblestone] { text-color: #FFFFB0; } way[highway][surface=paved], way[highway][surface=asphalt], way[highway][surface=concrete], way[highway][surface=concrete_pavers] { print-text: false; casing-width: +2; casing-color: #7777AA; casing-dashes: eval(prop(dashes)); } way[highway][smoothness=excellent], way[highway][smoothness=good] { print-text: false; } way[highway][smoothness][eval(prop(print-text))] { font-size: 10; text: "smoothness"; text-color: #EEE9BF; text-position: line; z-index: 1.0; } way[highway][surface][eval(prop(print-text))] { font-size: 10; font-family: Arial; text: "surface"; text-position: line; z-index: 1.0; }
Styles_Surface-style.mapcss, Styles_Surface.zip
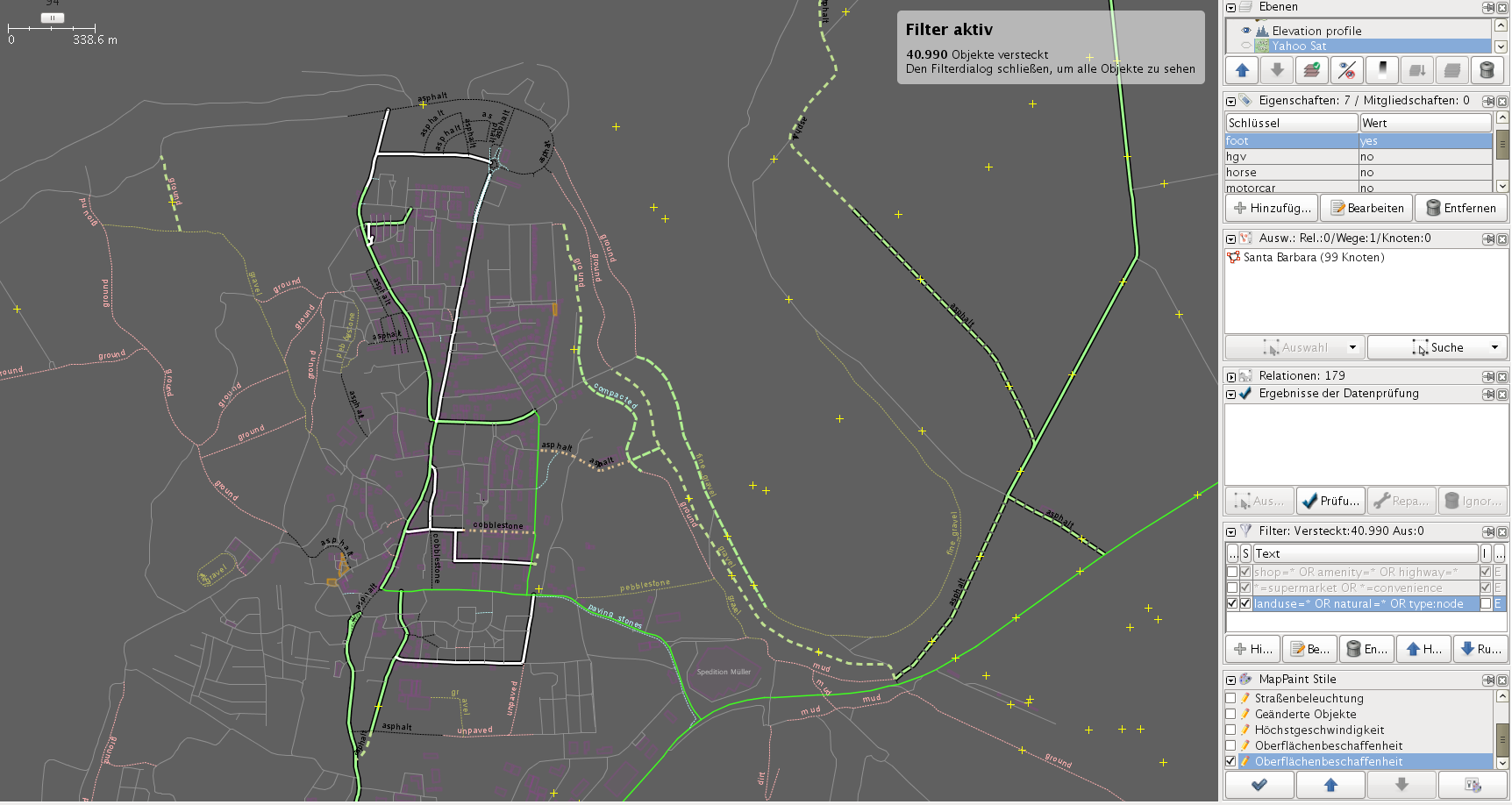
sample screenshot:
Attachments (3)
-
josm-surface-smoothness-mappaint-style.png
(412.4 KB
) - added by 14 years ago.
(NOZIP) screenshot
-
styles-surface-mapcss-lowzoom_howto_filter.png
(303.7 KB
) - added by 14 years ago.
(NOZIP) how to use josm filter to gain a better view
-
styles-surface-mapcss-highzoom.png
(217.3 KB
) - added by 14 years ago.
(NOZIP) highzoom screenshot of style
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.