| Version 16 (modified by , 14 years ago) ( diff ) |
|---|
This style visualizes the surface and smoothness tags on highways. Currently it does the following:
- The line color primarily codes the smoothness tag, however some line coloring is done on ways according to surface, if smoothness is untagged.
- The line thickness shows you, if both tags are present.
- thick line -> both, smoothness and surface are tagged
- thin line -> only one of them
- thin gray line -> none of them
- with neither surface or smoothness tag present
- render a thin gray line of width 1.0
- with the smoothness tag present, render
- ways with a width of 1.5
- white solid for smoothness=excellent
- green solid (=good) to red irregular dashed (=impassable), interpolate the rest of values
- in zoom levels 14 and above, ways that have smoothness but lack surface are of width 1.5
- with the surface tag present, in zoom levels 14-15, introduce
- 14] differentiation between paved-class-way/unpaved-class-ways/untagged (black/cyan/gray)
- 15] surface values with text and use light brown for dirt|ground, light green for grass, etc..
- ways with a width of 1.0 and the color of the text, if smoothness does not exist
- ways with a width of 2.0-3.0 (zoom 13-15), if smoothness is present
- line-color is _only_ derived of surface tag, if smoothness is untagged
- with the smoothness AND surface tags present, render
- a noticable black casing and NO text (unclutters the view) if any combination of
- smoothness=excellent|good|intermediate
- surface=paved|asphalt
- a noticable black casing and NO text (unclutters the view) if any combination of
meta { title: "Surface"; description: "Visualize surface=* of objects"; version: "25_2019-07-18"; author: "cmuelle8"; watch-modified: true; } meta[lang=de] { title: "Oberflächenbeschaffenheit"; description: "Oberflächenbeschaffenheit, etwa von Wegen, hervorheben"; } canvas { background-color: #606060; } node { symbol-shape: square; symbol-size: 2; symbol-stroke-color: #909090; symbol-stroke-opacity: 0.1; } node:connection { symbol-shape: square; symbol-size: 2; symbol-stroke-color: #909090; symbol-stroke-opacity: 0.1; } way { width: 1; color: #FF0000; opacity: 0.0; } way[landuse]:closed { fill-color: yellow; fill-opacity: 0.02; z-index: -0.9; } way[natural]:closed { fill-color: green; fill-opacity: 0.02; z-index: -0.9; } way[building]:closed { width: 2; color: magenta; opacity: 0.1; fill-color: magenta; fill-opacity: 0.02; z-index: -0.8; } way[highway][area?]:closed { width: 2; color: orange; opacity: 0.5; fill-color: orange; fill-opacity: 0.2; z-index: -0.5; } way[highway][!area] { color: #909090; opacity: 1.0; z-index: 1.0; } way[highway][smoothness] { width: 1.5; color: #202020; } way|z14-[highway][smoothness][surface] { color: #909090; } way[highway][smoothness=impassable] { color: eval(rgb((7*0.142*(1-red(prop(color)))) + red(prop(color)), (1*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(2,10,5,10); } way[highway][smoothness=very_horrible] { color: eval(rgb((6*0.142*(1-red(prop(color)))) + red(prop(color)), (2*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(2,10,5,3); } way[highway][smoothness=horrible] { color: eval(rgb((5*0.142*(1-red(prop(color)))) + red(prop(color)), (3*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(3,5,2,2); } way[highway][smoothness=very_bad] { color: eval(rgb((4*0.142*(1-red(prop(color)))) + red(prop(color)), (4*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(4,4,2,2); } way[highway][smoothness=bad] { color: eval(rgb((3*0.142*(1-red(prop(color)))) + red(prop(color)), (5*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(7,5); } way[highway][smoothness=intermediate] { color: eval(rgb((2*0.142*(1-red(prop(color)))) + red(prop(color)), (6*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); dashes: list(10,2); } way[highway][smoothness=good] { color: eval(rgb((1*0.142*(1-red(prop(color)))) + red(prop(color)), (7*0.142*(1-green(prop(color)))) + green(prop(color)), blue(prop(color)))); } way[highway][smoothness=excellent] { color: white; } way|z13-[highway][smoothness][surface] { width: 2.0; my-encasing: 1.0; } way|z14-[highway][smoothness][surface] { width: 2.5; my-encasing: 2.5; } way|z15-[highway][smoothness][surface] { width: 3.0; my-encasing: 3.0; } way|z14-[highway][smoothness] { text: "smoothness"; text-color: #EEE9BF; } way|z14-[highway][smoothness=~/excellent|good/] { text: none; text-color: #EEE9BF; } way|z14-[highway][surface] { font-family: Arial; text: "surface"; text-color: #B0EEEE; } way|z14-[highway][smoothness], way|z14-[highway][surface] { font-size: 10; text-offset: 7; text-position: line; z-index: 1.0; } way|z14-[highway][surface=~/^paved|asphalt/] { text-color: black; render-encasing: true; render-text: none; } way|z14-[highway][surface=~/paving|concrete|cobble/] { text-color: #004040; render-encasing: true; render-text: eval(prop(text)); } way|z15-[highway][surface=~/gravel|pebble/] { text-color: #D0D090; } way|z15-[highway][surface=~/unpaved|dirt|earth|ground|mud/] { text-color: #FFB0B0; } way|z15-[highway][surface=sand] { text-color: #FFFF80; } way|z15-[highway][surface=grass] { text-color: #80FF80; } way|z14-[highway][surface][!smoothness] { color: eval(prop(text-color)); dashes: list(2,1); } way|z14-[highway][eval(prop(render-encasing))][smoothness=~/excellent|good|intermediate/] { text: eval(prop(render-text)); casing-width: eval(prop(width) + prop(my-encasing)); casing-color: eval(prop(text-color)); casing-dashes: eval(prop(dashes)); } way|z-15[highway] { text: none; }
Styles_Surface-style.mapcss, Styles_Surface.zip
If you need more styles, or have more professional needs,
give me a holler via http://www.openstreetmap.org/message/new/cmuelle8
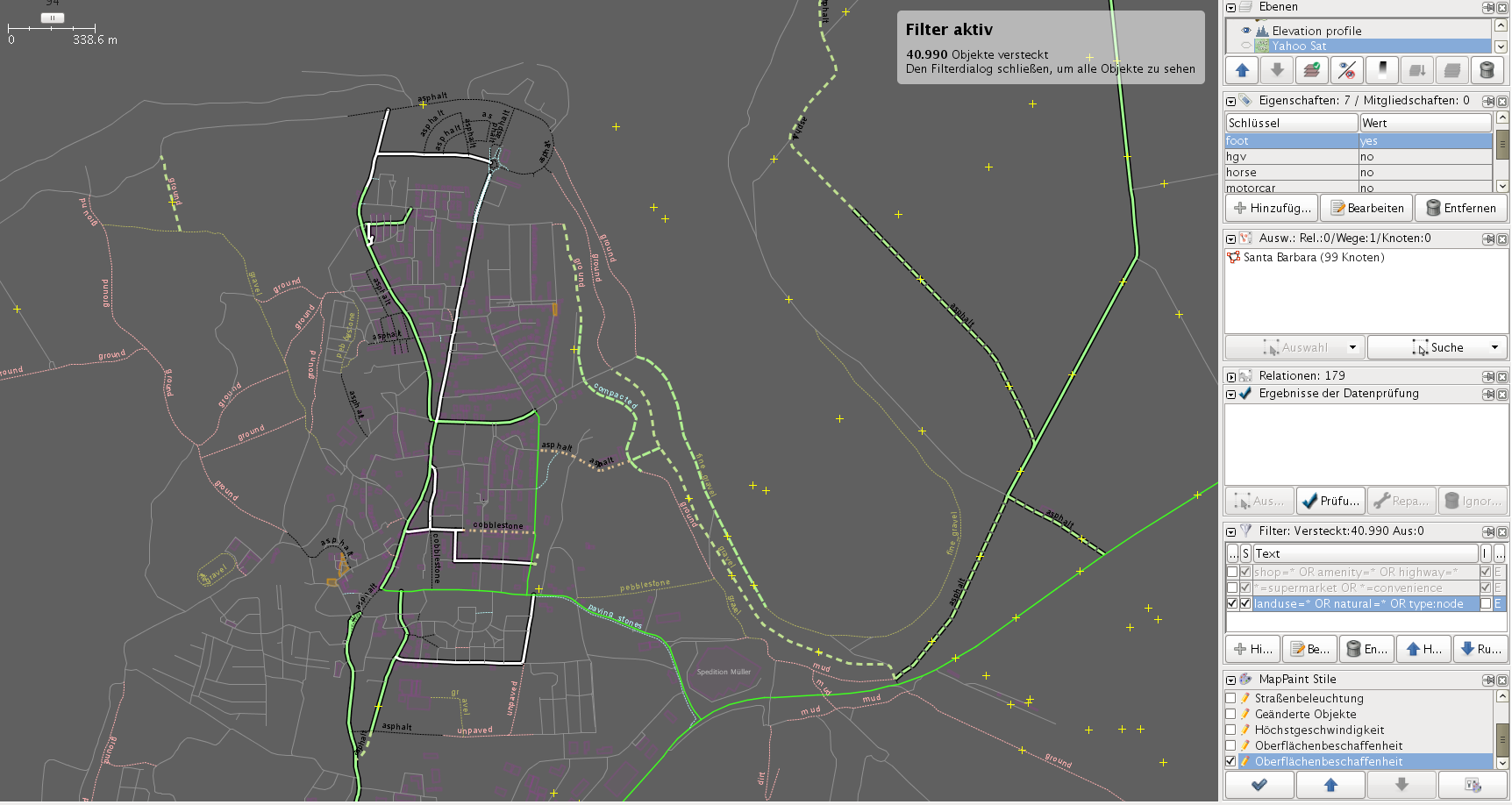
sample screenshot:
Attachments (3)
-
josm-surface-smoothness-mappaint-style.png
(412.4 KB
) - added by 14 years ago.
(NOZIP) screenshot
-
styles-surface-mapcss-lowzoom_howto_filter.png
(303.7 KB
) - added by 14 years ago.
(NOZIP) how to use josm filter to gain a better view
-
styles-surface-mapcss-highzoom.png
(217.3 KB
) - added by 14 years ago.
(NOZIP) highzoom screenshot of style
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.