| Version 50 (modified by , 11 years ago) ( diff ) |
|---|
Languages:
- Deutsch
- English
[[Image(...)]] Coloured Streets
Description
The mappaint style "Coloured Streets" makes working with addresses easier.
Streets, buildings and address nodes with the same street name are highlighted in the same colour. Thereby you can quickly recognize, which house belongs to which street. It analyzes for streets the key "name" and for addresses the key "addr:street" resp. for associatedStreet relations for the housenumber the key "name" of the relation. Furthermore it indicates missing or incorrect data. If addr:street is missing then it shows "street?". If addr:housenumber is missing it shows "number?". If there are streets (ways with highway=*) with an addr:*=* tag, then it shows "no addr!".
Coloured Streets uses 33 specially selected colours, which are used on average equally often. In individual cases the same colour of adjacent streets may still occur. This is because of the limited number of clearly distinguishable colours and can not be completely eliminated.
There are 2 options for customizing the mappaint style. For this purpose, for each option a colour in the preferences menu of JOSM need to get changed (menu:edit -> preferences -> Display Settings -> Colors). White means "yes", black means "no". After the change a JOSM restart is required.
- If you want to allow "addr:postcode=*" on streets (and don't want to see a warning message for these cases), then you change the colour "Paint style coloured: streets.boolean.allow.postcode.on.highway" to white (default is black = not allow = warning is displayed).
- If you want that name:prefix and name:suffix for names of streets and associatedStreet relations are taken into account, then you change the colour "Paint style coloured: streets.boolean.support.prefix.and.suffix.on.highway.names" to white (default is black = are not taken into account = only the key "name" is analyzed). At least in parts of the USA and of Greece names of streets are devided into these components. By activating this option you can get better results with Coloured Streets in these areas.
Other useful tools for address mapping: Coloured_Postcode, Coloured_Suburb, HousenumberValidator, OSM Inspector, ITO maps.
For the Coloured Streets mappaint style JOSM version 9609 or newer is required. For ideas/questions/bugs/suggestions or similar please write a message to geozeisig and/or Klumbumbus.
Feel free to translate this wiki page into more languages. Already translated languages see top right.
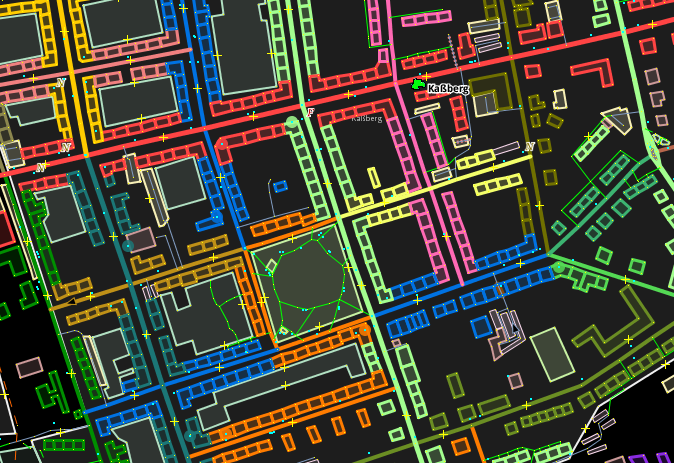
Example of Coloured Streets:
(data used for image ©OpenStreetMap contributors ODbL)
Coloured Streets at low zoom level:
(data used for image ©OpenStreetMap contributors ODbL)
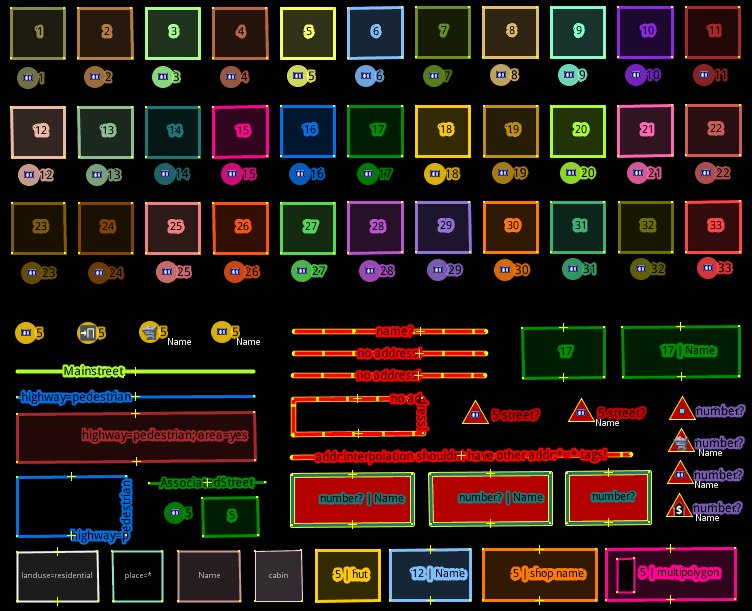
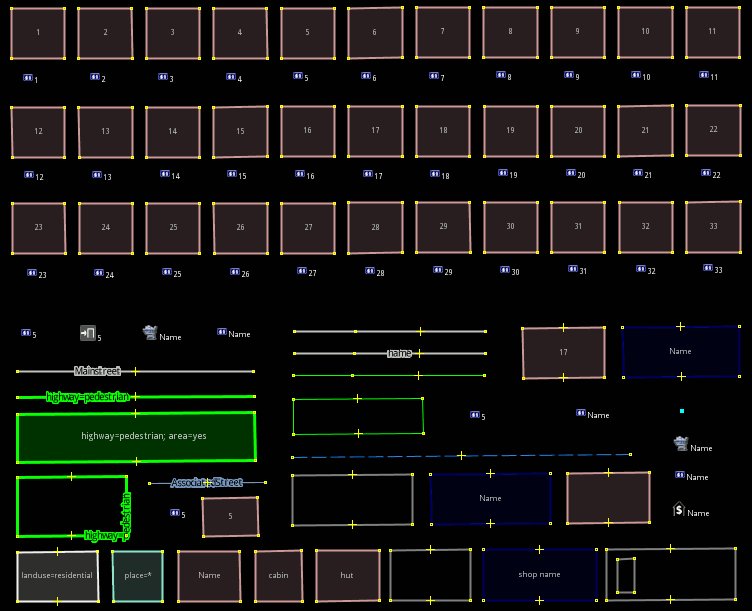
For comparison, here is a part of my "test center".
JOSM default internal style compared to Coloured Streets 3.0:
(This picture was created with a modified version of Coloured Streets to ensure that all colours show up top.)
Changelog
(Latest change first)
Version 3.20.xx to 3.22.xx
- Deactivate the paint style of piste:difficulty=* from the default internal JOISM mappaint style elemstyle.mapcss, because it is distracting together with Coloured Streets.
Version 3.11.xx to 3.20.xx
- The width of streets depends now on the value of highway=* for better orientation.
- Little bit thiner are: path, footway, steps, pedestrian, cycleway, bridleway, track, escape, bus_guideway, service
- Normal width: residential, unclassified, living_street, raceway, road, propopsed, construction
- Little bit wider are: tertiary, secondary, primary, trunk, motorway (all of these also with ..._link)
- "name?" is now displayed also for highway=living_street if there is no name tagged
- The following values were added to the list of buildings, which are displayed toned down (because they usually do not contain address data): barn, cowshed, farm, greenhouse, stable, static_caravan, sty.
- The following (yellow) colours slightly changed for better distinction with the also yellow nodes and plus signs on ways.
- #ffe400 changed to #ffcc00
- #fcff5c changed to #f4ff6b
Version 3.10.xx to 3.11.xx
- "name?" on streets is no longer displayed if the street has one of the tags: noname=yes, unnamed=yes or name:absent=yes
Version 3.01.xx to 3.10.xx
- When you zoom out the nodes get smaller until they finally disappear
- Text and icons are hidden on low zoom levels
- The text gets a bit bigger at high zoom levels
This all results in better readability on higher zoom levels and a better overview on lower zoom levels. This was inspired by the style Less Obtrusive Nodes. So you no longer need to activate both, but just Colured Streets and you get a nice view on all zoom levels.
Version 3.00.xx to 3.01.xx
- The warning massage on streets "no name!" changed to "name?". All messages do now follow the same schema (all messages where something is missing with "?" and all messages where something is wrong with "!").
- The following colours slightly changed for better distinction with other colors:
- #228b22 changed to #008f00
- #32cd32 changed to #54d954
- #81621a changed to #7d5a07
Version 2.00.xx to 3.00.xx
- Instead of analyzing the first letter of the street name for colour choice, now a crc32-hashcode is generated and based on this the colours are choosen. This results in the following listed advantages. Special thanks at this point to the development team of JOSM, which special for this mappaint style implemented a new function. Without this new function the following improvements wouldn't be possible.
- Different streets with the same first letter, which are near to each other are now displayed in different colours.
- Typos somewhere in the street name are displayed with a different colour.
- It works now worldwide, also in countries, where a lot of streets start and end with the same letter.
- It works now for all unicode characters automatically and not every single unicode character needs to added manually to the mappaint style code.
- The former alternative version of Coloured Streets (which analyzed the last letter) is now superfluous.
- An option is implemented, which sets wether the warning message "no addr!" on streets with addr:postcode=* is displayed (default is: warning message is displayed).
- An option is implemented, which sets wether name:prefix and name:suffix for the colour choice of names of streets an associatedStreet relations are taken into account (default is: name:prefix and name:suffix are not taken into account).
- highway=pedestrian which are tagged as area (closed way with area=yes, or multipolygon) are now displayed with the correct color and fill-color and with the name in the center (instead of on the outline). name:prefix and name:suffix are also supported if it is enabled in the options.
- addr:place is now also supported. It is handled equal to addr:street. That means addresses with addr:housenumber and addr:place are displayed like those with addr:housenumber and addr:street. The missing street warning message (street?) is not displayed, if there is addr:place.
- A warning is now displayed if a line with addr:interpolation=* has other addr:*=* tags ("addr:interpolation shouldn't have other addr:*=* tags!")
- highway=platform is no longer coloured like streets, because it doesn't belong to addresses
- The colour #7cfc00 (former for X) was deleted, because it was to similar to #adff2f (former for M)
- There are 4 new colours:
- #b88142
- #a3fe8f
- #b8674c
- #fcff5c
- The following colours slightly changed for better distinction with other colors:
- #ffd700 (former for K) changed to #ffe400
- #824b00 (former for P) changed to #824600
- #808000 (former for W) changed to #707000
- Transparencies of the fill colours of landuses are increased to improve the display of all the different address colours.
- The fill colour of place=* is now disabled to improve the display of all the different address colours.
- The display of the warning message "street?" for areas is minimal improved
- Some code optimizations
Version 1.011 to 2.00.xx
- The housenumbers are bigger, have a coloured background and are thereby more visible.
- Support of associatedStreet relations
- Support of special characters and unknown characters
- Simultaneous display of number and name (and number? respectively street?, if necessary)
- There are 4 new colours:
- #ffffff (white) is used for all lower case letters and all not supported special characters as first letter of the street name
- #e1bd6a
- #81621a
- #ff7c00
- The coloured circle at address nodes is now a little bit bigger, so it is more visible behind icons like entrance=*.
- Housenumbers are now bigger and have also a coloured background.
- Because of the coloured backgrund of the numbers the street affiliation is also possible when the item is selected.
- The font of the name of Nodes and buildings is bigger.
- The following colours changed:
- G (now #176767) and P (now #824b00) (because they were to dark in particular as background of the black text.)
- A (now #81c0ff) and I (now #0072e2) (because A and B were to similar)
- Z (now #ff4444) (because R and Z were to similar)
- E (now #f0b9a6) (because E and Q were to similar)
- Support of associatedStreet relations. (The relation must contain the street name in the key "name".)
- If a building contains name and housenumber then now both is displayed. At first the number then the name, separated by a |.
- If a node contains name and housenumber then now both is displayed.
- For a better overall view numbers and names are disabled in lower zoom levels. (The colours and Error messages stay.)
- Buildings which usually do not contain address data are displayed toned down. (It does only tone down if there is in fact no addr:street=* and no addr:housenumber=* tag.) In detail this applies to areas with one of the following values of the key building: bunker, cabin, farm_auxiliary, garage, garages, hut, roof, shed.
- For the display of the name now also areas are supported which do not contain any building=*.
- Transparencies were a little bit increased or added
- For some special cases of areas, the text is now no longer displayed in the middle and on the outline but only in the middle.
- Coloured Streets has now an icon, which can be placed in the toolbar for fast on/off switch.
- Colour and position of the name of nodes unified
- A missing housenumber is also reported if the node contains amenity=* (this was explicit disabled before)
- If the housenumber is missing the colour of the outline of a building is now more visible.
- Now it is also reported ("no addr!") if a street (highway=*) contains a housenumber
- "street?" is also reported if a area with housenumber does not contain any building=*.
- "number?" has now also the coloured background
- "street?" has now a red background
- At the representations of missing addr:street or addr:housenumber there is now also shown the number and the name, depending on which is availible. For example "street? 5 | name of the shop" or "number? | name of the shop" (the street affiliation in the second case is visible by the colour)
- "no addr!" has now always red background
Code
meta { title: "Coloured Streets"; version: "3.22.127_2021-04-10"; description: "Colouring of buildings, address nodes and streets with the same street name in the same colour. Makes working with addresses a lot easier. Check out the linked page to read how to change some settings of this mappaint style. Min. JOSM version is 6909."; icon: "http://upload.wikimedia.org/wikipedia/commons/3/3a/ColouredStreetsIcon.png"; author: "geozeisig, Klumbumbus"; link: "http://josm.openstreetmap.de/wiki/Styles/Coloured_Streets"; watch-modified: true; min-josm-version: "6909"; /* This mapcss mappaint style was created for JOSM 6909. I try to support future versions of JOSM as long as possible. */ } meta[lang=de] { title: "Coloured Streets"; description: "Einfärben von Gebäuden, Adressnodes und Straßen mit gleichem Straßennamen in der gleichen Farbe. Macht die Arbeit mit Adressen wesentlich leichter. Schau dir die verlinkte Seite an, um zu lesen, wie man einige Einstellungen dieses MapMaint-Stils ändert. Min. JOSM-Version ist 6909."; link: "http://josm.openstreetmap.de/wiki/De:Styles/Coloured_Streets"; } /* create "settings" with the help of colours: boolean properties with style_... */ * { allow_postcode_on_highway: Boolean_allow_postcode_on_highway#000000; style_allow_postcode_on_highway: eval(red(prop(allow_postcode_on_highway)))=1; /* default colour is black, that means postcodes on highways are not allowed, that means style_allow_postcode_on_highway=false */ } * { support_prefix_and_suffix_on_highway_names: Boolean_support_prefix_and_suffix_on_highway_names#000000; style_support_prefix_and_suffix_on_highway_names: eval(red(prop(support_prefix_and_suffix_on_highway_names)))=1; /* default colour is black, that means prefix and suffix is not supported, that means style_support_prefix_and_suffix_on_highway_names=false */ } /* create crc32checksums */ /* streets and pedestrian areas */ way[highway][name][highway!="platform"][!prop(style_support_prefix_and_suffix_on_highway_names)], way[highway][name][highway!="platform"][prop(style_support_prefix_and_suffix_on_highway_names)][!name:prefix][!name:suffix], area[highway="pedestrian"][name][!prop(style_support_prefix_and_suffix_on_highway_names)]:closed, area[highway="pedestrian"][name][prop(style_support_prefix_and_suffix_on_highway_names)][!name:prefix][!name:suffix]:closed { crc: CRC32_checksum(tag(name))/429496.7296; } way[highway][name][highway!="platform"][prop(style_support_prefix_and_suffix_on_highway_names)][name:prefix][!name:suffix], area[highway="pedestrian"][name][prop(style_support_prefix_and_suffix_on_highway_names)][name:prefix][!name:suffix]:closed { crc: CRC32_checksum(concat(tag("name:prefix"), " ", tag("name")))/429496.7296; } way[highway][name][highway!="platform"][prop(style_support_prefix_and_suffix_on_highway_names)][!name:prefix][name:suffix], area[highway="pedestrian"][name][prop(style_support_prefix_and_suffix_on_highway_names)][!name:prefix][name:suffix]:closed { crc: CRC32_checksum(concat(tag("name"), " ", tag("name:suffix")))/429496.7296; } way[highway][name][highway!="platform"][prop(style_support_prefix_and_suffix_on_highway_names)][name:prefix][name:suffix], area[highway="pedestrian"][name][prop(style_support_prefix_and_suffix_on_highway_names)][name:prefix][name:suffix]:closed { crc: CRC32_checksum(concat(tag("name:prefix"), " ", tag("name"), " ", tag("name:suffix")))/429496.7296; } /* associated street relations */ relation[type="associatedStreet"][name] > area["addr:housenumber"][!prop(style_support_prefix_and_suffix_on_highway_names)], relation[type="associatedStreet"][name] > node["addr:housenumber"][!prop(style_support_prefix_and_suffix_on_highway_names)]::halo, relation[type="associatedStreet"][name][!name:prefix][!name:suffix] > area["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)], relation[type="associatedStreet"][name][!name:prefix][!name:suffix] > node["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)]::halo { crc: CRC32_checksum(parent_tag("name"))/429496.7296; } relation[type="associatedStreet"][name][name:prefix][!name:suffix] > area["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)], relation[type="associatedStreet"][name][name:prefix][!name:suffix] > node["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)]::halo { crc: CRC32_checksum(concat(parent_tag("name:prefix"), " ", parent_tag("name")))/429496.7296; } relation[type="associatedStreet"][name][!name:prefix][name:suffix] > area["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)], relation[type="associatedStreet"][name][!name:prefix][name:suffix] > node["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)]::halo { crc: CRC32_checksum(concat(parent_tag("name"), " ", parent_tag("name:suffix")))/429496.7296; } relation[type="associatedStreet"][name][name:prefix][name:suffix] > area["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)], relation[type="associatedStreet"][name][name:prefix][name:suffix] > node["addr:housenumber"][prop(style_support_prefix_and_suffix_on_highway_names)]::halo { crc: CRC32_checksum(concat(parent_tag("name:prefix"), " ", parent_tag("name"), " ", parent_tag("name:suffix")))/429496.7296; } /* everything else */ *["addr:place"] { crc: CRC32_checksum(tag("addr:place"))/429496.7296; } *["addr:place"]::halo { crc: CRC32_checksum(tag("addr:place"))/429496.7296; } *["addr:street"] { crc: CRC32_checksum(tag("addr:street"))/429496.7296; } *["addr:street"]::halo { crc: CRC32_checksum(tag("addr:street"))/429496.7296; } /* ------------------------------------------------------------------------------------------------------------------------ */ /* General display rules for nodes and areas on lower and higher zoom levels for better view. This section is inspired by the mappaint style "Less obtrusive nodes". */ /* smaller nodes on low zoom levels and hiding text and icons */ canvas { default-points: false; } node { text: auto; } node|z17- { symbol-size:1; symbol-shape: square; symbol-stroke-color: #ffff00; } node|z17 { symbol-size: 2; } way > node|z17 { symbol-size: 1; } node|z17:connection { symbol-size: 2; } node|z18 { symbol-size: 4; } way > node|z18 { symbol-size: 2; } node|z18:connection { symbol-size: 4; } node|z19 { symbol-size: 5; } way > node|z19 { symbol-size: 3; } node|z19:connection { symbol-size: 5; } node|z20- { symbol-size: 6; } way > node|z20- { symbol-size: 4; } node|z20-:connection { symbol-size: 6; } node|z-16, relation|z-16[type=restriction] { icon-image: none; } node|z-17 { text: eval(""); } /* bigger text of nodes and areas on high zoom levels */ node|z20,area|z20 { font-size: 9; } node|z21,area|z21 { font-size: 10; } node|z22-,area|z22- { font-size: 11; } /* ------------------------------------------------------------------------------------------------------------------------ */ /* tone down landuse fill-color */ area[landuse] { fill-opacity: 0.12; } /* disable place fill-color */ area[place] { fill-opacity: 0; } /* tone down garages and other "small" buildings, as they usually do not have addr:*=* tags. */ area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=barn], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=bunker], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=cabin], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=cowshed], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=farm], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=farm_auxiliary], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=garage], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=garages], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=greenhouse], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=hut], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=roof], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=shed], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=stable], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=static_caravan], area[!"addr:housenumber"][!"addr:street"][!"addr:place"][building=sty] { fill-color: #ffddf1; width: 1; } /* deactivate the paint style of piste:difficulty from the default josm style elemstyle.mapcss, because it is distracting in Coloured Streets */ way["piste:difficulty"]::core_piste { width: 0; } area["piste:difficulty"]:closed::core_piste { fill-opacity: 1; } /* ------------------------------------------------------------------------------------------------------------------------ */ /* highlight address areas, address nodes and streets */ /* all rules, which apply to all colors and different rules for different zoom */ /* address areas */ area|z18-["addr:street"], area|z18-["addr:place"], relation[type="associatedStreet"] > area|z18-["addr:housenumber"] { width: 3; fill-opacity:0.2; text-halo-radius: 3; text: eval(cond(has_tag_key(name), concat(tag("addr:housenumber"), " | ", tag("name")), tag("addr:housenumber"))); } area|z-17["addr:street"], area|z-17["addr:place"], relation[type="associatedStreet"] > area|z-17["addr:housenumber"] { width: 3; fill-opacity:0.2; text: ; } /* address nodes */ node|z17-["addr:street"]::halo, node|z17-["addr:place"]::halo, relation[type="associatedStreet"] > node|z17-["addr:housenumber"]::halo { symbol-size: 22; } node|z16["addr:street"]::halo, node|z16["addr:place"]::halo, relation[type="associatedStreet"] > node|z16["addr:housenumber"]::halo { symbol-size: 12; } node|z15["addr:street"]::halo, node|z15["addr:place"]::halo, relation[type="associatedStreet"] > node|z15["addr:housenumber"]::halo { symbol-size: 8; } node|z14["addr:street"]::halo, node|z14["addr:place"]::halo, relation[type="associatedStreet"] > node|z14["addr:housenumber"]::halo { symbol-size: 6; } node|z13["addr:street"]::halo, node|z13["addr:place"]::halo, relation[type="associatedStreet"] > node|z13["addr:housenumber"]::halo { symbol-size: 4; } node|z-12["addr:street"]::halo, node|z-12["addr:place"]::halo, relation[type="associatedStreet"] > node|z-12["addr:housenumber"]::halo { symbol-size: 2; } /* --- */ node|z18-["addr:street"]::halo, node|z18-["addr:place"]::halo, relation[type="associatedStreet"] > node|z18-["addr:housenumber"]::halo { symbol-shape: circle; symbol-fill-opacity: 0.85; z-index: -1; text: eval(tag("addr:housenumber")); font-size: 12; text-color: black; text-anchor-vertical: center; text-offset-x: -3; text-halo-radius: 2; text-halo-opacity: 0.8; } node|z-17["addr:street"]::halo, node|z-17["addr:place"]::halo, relation[type="associatedStreet"] > node|z-17["addr:housenumber"]::halo { symbol-shape: circle; symbol-fill-opacity: 0.85; z-index: -1; text: ; font-size: 12; text-color: black; text-anchor-vertical: center; text-offset-x: -3; text-halo-radius: 2; text-halo-opacity: 0.8; } /* streets */ /* different widths */ way["highway"]["name"][highway!="platform"] { width: 4; } way["highway"="path"]["name"], way["highway"="footway"]["name"], way["highway"="steps"]["name"], way["highway"="pedestrian"]["name"], way["highway"="cycleway"]["name"], way["highway"="bridleway"]["name"], way["highway"="track"]["name"], way["highway"="escape"]["name"], way["highway"="bus_guideway"]["name"], way["highway"="service"]["name"] { width: 3; } way["highway"^="tertiary"]["name"], way["highway"^="secondary"]["name"], way["highway"^="primary"]["name"], way["highway"^="trunk"]["name"], way["highway"^="motorway"]["name"] { width: 5; } /* other rules */ way|z18-["highway"]["name"][highway!="platform"] { font-size: 12; text-color: #000000; text-position: line; text: eval(tag("name")); text-offset: 0; text-halo-radius: 2; } way|z-17["highway"]["name"][highway!="platform"] { text: ; } /* pedestrian as area */ area|z18-["name"][highway=pedestrian]:closed { width: 3; font-size: 12; text-color: #000000; text-position: center; text: eval(tag("name")); text-halo-radius: 2; /* fill-color is needed to set it as "area style" to display the names for pedestrian multipolygons correctly. fill-color is set later in the different colors. */ fill-opacity: 0.2; } area|z-17["name"][highway=pedestrian]:closed { width: 3; text: ; text-halo-radius: 2; /* fill-color is needed to set it as "area style" to display the names for pedestrian multipolygons correctly. fill-color is set later in the different colors. */ fill-opacity: 0.2; } /* display pedestrian areas (not multipolygons) without area=yes as line and not as area */ way["highway"="pedestrian"][name][area!=yes] { text-position: line; fill-opacity: 0; } /* 33 different special selected colors */ area["addr:street"][prop(crc)<303], area["addr:place"][prop(crc)<303], relation[type="associatedStreet"][prop(crc)<303] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)<303]:closed { color: #ffffff; /* Default value for color is fill-color. Color needs to set nevertheless that pedestrian area multipolygons and areas with "number?" are displayed correctly. */ fill-color: #ffffff; text-halo-color: #ffffff; } node["addr:street"][prop(crc)<303]::halo, node["addr:place"][prop(crc)<303]::halo, relation[type="associatedStreet"][prop(crc)<303] > node["addr:housenumber"]::halo { symbol-fill-color: #ffffff; text-halo-color: #ffffff; } way["highway"]["name"][prop(crc)<303] { color: #ffffff; text-halo-color: #ffffff; } /* --------- */ area["addr:street"][prop(crc)>=303][prop(crc)<606], area["addr:place"][prop(crc)>=303][prop(crc)<606], relation[type="associatedStreet"][prop(crc)>=303][prop(crc)<606] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=303][prop(crc)<606]:closed { color: #b88142; fill-color: #b88142; text-halo-color: #b88142; } node["addr:street"][prop(crc)>=303][prop(crc)<606]::halo, node["addr:place"][prop(crc)>=303][prop(crc)<606]::halo, relation[type="associatedStreet"][prop(crc)>=303][prop(crc)<606] > node["addr:housenumber"]::halo { symbol-fill-color: #b88142; text-halo-color: #b88142; } way["highway"]["name"][prop(crc)>=303][prop(crc)<606] { color: #b88142; text-halo-color: #b88142; } /* --------- */ area["addr:street"][prop(crc)>=606][prop(crc)<909], area["addr:place"][prop(crc)>=606][prop(crc)<909], relation[type="associatedStreet"][prop(crc)>=606][prop(crc)<909] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=606][prop(crc)<909]:closed { color: #a3fe8f; fill-color: #a3fe8f; text-halo-color: #a3fe8f; } node["addr:street"][prop(crc)>=606][prop(crc)<909]::halo, node["addr:place"][prop(crc)>=606][prop(crc)<909]::halo, relation[type="associatedStreet"][prop(crc)>=606][prop(crc)<909] > node["addr:housenumber"]::halo { symbol-fill-color: #a3fe8f; text-halo-color: #a3fe8f; } way["highway"]["name"][prop(crc)>=606][prop(crc)<909] { color: #a3fe8f; text-halo-color: #a3fe8f; } /* --------- */ area["addr:street"][prop(crc)>=909][prop(crc)<1212], area["addr:place"][prop(crc)>=909][prop(crc)<1212], relation[type="associatedStreet"][prop(crc)>=909][prop(crc)<1212] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=909][prop(crc)<1212]:closed { color: #b8674c; fill-color: #b8674c; text-halo-color: #b8674c; } node["addr:street"][prop(crc)>=909][prop(crc)<1212]::halo, node["addr:place"][prop(crc)>=909][prop(crc)<1212]::halo, relation[type="associatedStreet"][prop(crc)>=909][prop(crc)<1212] > node["addr:housenumber"]::halo { symbol-fill-color: #b8674c; text-halo-color: #b8674c; } way["highway"]["name"][prop(crc)>=909][prop(crc)<1212] { color: #b8674c; text-halo-color: #b8674c; } /* --------- */ area["addr:street"][prop(crc)>=1212][prop(crc)<1515], area["addr:place"][prop(crc)>=1212][prop(crc)<1515], relation[type="associatedStreet"][prop(crc)>=1212][prop(crc)<1515] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=1212][prop(crc)<1515]:closed { color: #f4ff6b; fill-color: #f4ff6b; text-halo-color: #f4ff6b; } node["addr:street"][prop(crc)>=1212][prop(crc)<1515]::halo, node["addr:place"][prop(crc)>=1212][prop(crc)<1515]::halo, relation[type="associatedStreet"][prop(crc)>=1212][prop(crc)<1515] > node["addr:housenumber"]::halo { symbol-fill-color: #f4ff6b; text-halo-color: #f4ff6b; } way["highway"]["name"][prop(crc)>=1212][prop(crc)<1515] { color: #f4ff6b; text-halo-color: #f4ff6b; } /* --------- */ area["addr:street"][prop(crc)>=1515][prop(crc)<1818], area["addr:place"][prop(crc)>=1515][prop(crc)<1818], relation[type="associatedStreet"][prop(crc)>=1515][prop(crc)<1818] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=1515][prop(crc)<1818]:closed { color: #81c0ff; fill-color: #81c0ff; text-halo-color: #81c0ff; } node["addr:street"][prop(crc)>=1515][prop(crc)<1818]::halo, node["addr:place"][prop(crc)>=1515][prop(crc)<1818]::halo, relation[type="associatedStreet"][prop(crc)>=1515][prop(crc)<1818] > node["addr:housenumber"]::halo { symbol-fill-color: #81c0ff; text-halo-color: #81c0ff; } way["highway"]["name"][prop(crc)>=1515][prop(crc)<1818] { color: #81c0ff; text-halo-color: #81c0ff; } /* --------- */ area["addr:street"][prop(crc)>=1818][prop(crc)<2121], area["addr:place"][prop(crc)>=1818][prop(crc)<2121], relation[type="associatedStreet"][prop(crc)>=1818][prop(crc)<2121] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=1818][prop(crc)<2121]:closed { color: #6b8e23; fill-color: #6b8e23; text-halo-color: #6b8e23; } node["addr:street"][prop(crc)>=1818][prop(crc)<2121]::halo, node["addr:place"][prop(crc)>=1818][prop(crc)<2121]::halo, relation[type="associatedStreet"][prop(crc)>=1818][prop(crc)<2121] > node["addr:housenumber"]::halo { symbol-fill-color: #6b8e23; text-halo-color: #6b8e23; } way["highway"]["name"][prop(crc)>=1818][prop(crc)<2121] { color: #6b8e23; text-halo-color: #6b8e23; } /* --------- */ area["addr:street"][prop(crc)>=2121][prop(crc)<2424], area["addr:place"][prop(crc)>=2121][prop(crc)<2424], relation[type="associatedStreet"][prop(crc)>=2121][prop(crc)<2424] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=2121][prop(crc)<2424]:closed { color: #e1bd6a; fill-color: #e1bd6a; text-halo-color: #e1bd6a; } node["addr:street"][prop(crc)>=2121][prop(crc)<2424]::halo, node["addr:place"][prop(crc)>=2121][prop(crc)<2424]::halo, relation[type="associatedStreet"][prop(crc)>=2121][prop(crc)<2424] > node["addr:housenumber"]::halo { symbol-fill-color: #e1bd6a; text-halo-color: #e1bd6a; } way["highway"]["name"][prop(crc)>=2121][prop(crc)<2424] { color: #e1bd6a; text-halo-color: #e1bd6a; } /* --------- */ area["addr:street"][prop(crc)>=2424][prop(crc)<2727], area["addr:place"][prop(crc)>=2424][prop(crc)<2727], relation[type="associatedStreet"][prop(crc)>=2424][prop(crc)<2727] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=2424][prop(crc)<2727]:closed { color: #7fffd4; fill-color: #7fffd4; text-halo-color: #7fffd4; } node["addr:street"][prop(crc)>=2424][prop(crc)<2727]::halo, node["addr:place"][prop(crc)>=2424][prop(crc)<2727]::halo, relation[type="associatedStreet"][prop(crc)>=2424][prop(crc)<2727] > node["addr:housenumber"]::halo { symbol-fill-color: #7fffd4; text-halo-color: #7fffd4; } way["highway"]["name"][prop(crc)>=2424][prop(crc)<2727] { color: #7fffd4; text-halo-color: #7fffd4; } /* --------- */ area["addr:street"][prop(crc)>=2727][prop(crc)<3030], area["addr:place"][prop(crc)>=2727][prop(crc)<3030], relation[type="associatedStreet"][prop(crc)>=2727][prop(crc)<3030] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=2727][prop(crc)<3030]:closed { color: #8a2be2; fill-color: #8a2be2; text-halo-color: #8a2be2; } node["addr:street"][prop(crc)>=2727][prop(crc)<3030]::halo, node["addr:place"][prop(crc)>=2727][prop(crc)<3030]::halo, relation[type="associatedStreet"][prop(crc)>=2727][prop(crc)<3030] > node["addr:housenumber"]::halo { symbol-fill-color: #8a2be2; text-halo-color: #8a2be2; } way["highway"]["name"][prop(crc)>=2727][prop(crc)<3030] { color: #8a2be2; text-halo-color: #8a2be2; } /* --------- */ area["addr:street"][prop(crc)>=3030][prop(crc)<3333], area["addr:place"][prop(crc)>=3030][prop(crc)<3333], relation[type="associatedStreet"][prop(crc)>=3030][prop(crc)<3333] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=3030][prop(crc)<3333]:closed { color: #a52a2a; fill-color: #a52a2a; text-halo-color: #a52a2a; } node["addr:street"][prop(crc)>=3030][prop(crc)<3333]::halo, node["addr:place"][prop(crc)>=3030][prop(crc)<3333]::halo, relation[type="associatedStreet"][prop(crc)>=3030][prop(crc)<3333] > node["addr:housenumber"]::halo { symbol-fill-color: #a52a2a; text-halo-color: #a52a2a; } way["highway"]["name"][prop(crc)>=3030][prop(crc)<3333] { color: #a52a2a; text-halo-color: #a52a2a; } /* --------- */ area["addr:street"][prop(crc)>=3333][prop(crc)<3636], area["addr:place"][prop(crc)>=3333][prop(crc)<3636], relation[type="associatedStreet"][prop(crc)>=3333][prop(crc)<3636] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=3333][prop(crc)<3636]:closed { color: #f0b9a6; fill-color: #f0b9a6; text-halo-color: #f0b9a6; } node["addr:street"][prop(crc)>=3333][prop(crc)<3636]::halo, node["addr:place"][prop(crc)>=3333][prop(crc)<3636]::halo, relation[type="associatedStreet"][prop(crc)>=3333][prop(crc)<3636] > node["addr:housenumber"]::halo { symbol-fill-color: #f0b9a6; text-halo-color: #f0b9a6; } way["highway"]["name"][prop(crc)>=3333][prop(crc)<3636] { color: #f0b9a6; text-halo-color: #f0b9a6; } /* --------- */ area["addr:street"][prop(crc)>=3636][prop(crc)<3939], area["addr:place"][prop(crc)>=3636][prop(crc)<3939], relation[type="associatedStreet"][prop(crc)>=3636][prop(crc)<3939] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=3636][prop(crc)<3939]:closed { color: #8fbc8f; fill-color: #8fbc8f; text-halo-color: #8fbc8f; } node["addr:street"][prop(crc)>=3636][prop(crc)<3939]::halo, node["addr:place"][prop(crc)>=3636][prop(crc)<3939]::halo, relation[type="associatedStreet"][prop(crc)>=3636][prop(crc)<3939] > node["addr:housenumber"]::halo { symbol-fill-color: #8fbc8f; text-halo-color: #8fbc8f; } way["highway"]["name"][prop(crc)>=3636][prop(crc)<3939] { color: #8fbc8f; text-halo-color: #8fbc8f; } /* --------- */ area["addr:street"][prop(crc)>=3939][prop(crc)<4242], area["addr:place"][prop(crc)>=3939][prop(crc)<4242], relation[type="associatedStreet"][prop(crc)>=3939][prop(crc)<4242] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=3939][prop(crc)<4242]:closed { color: #1b7777; fill-color: #1b7777; text-halo-color: #1b7777; } node["addr:street"][prop(crc)>=3939][prop(crc)<4242]::halo, node["addr:place"][prop(crc)>=3939][prop(crc)<4242]::halo, relation[type="associatedStreet"][prop(crc)>=3939][prop(crc)<4242] > node["addr:housenumber"]::halo { symbol-fill-color: #1b7777; text-halo-color: #1b7777; } way["highway"]["name"][prop(crc)>=3939][prop(crc)<4242] { color: #1b7777; text-halo-color: #1b7777; } /* --------- */ area["addr:street"][prop(crc)>=4242][prop(crc)<4545], area["addr:place"][prop(crc)>=4242][prop(crc)<4545], relation[type="associatedStreet"][prop(crc)>=4242][prop(crc)<4545] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=4242][prop(crc)<4545]:closed { color: #ff1493; fill-color: #ff1493; text-halo-color: #ff1493; } node["addr:street"][prop(crc)>=4242][prop(crc)<4545]::halo, node["addr:place"][prop(crc)>=4242][prop(crc)<4545]::halo, relation[type="associatedStreet"][prop(crc)>=4242][prop(crc)<4545] > node["addr:housenumber"]::halo { symbol-fill-color: #ff1493; text-halo-color: #ff1493; } way["highway"]["name"][prop(crc)>=4242][prop(crc)<4545] { color: #ff1493; text-halo-color: #ff1493; } /* --------- */ area["addr:street"][prop(crc)>=4545][prop(crc)<4848], area["addr:place"][prop(crc)>=4545][prop(crc)<4848], relation[type="associatedStreet"][prop(crc)>=4545][prop(crc)<4848] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=4545][prop(crc)<4848]:closed { color: #0072e2; fill-color: #0072e2; text-halo-color: #0072e2; } node["addr:street"][prop(crc)>=4545][prop(crc)<4848]::halo, node["addr:place"][prop(crc)>=4545][prop(crc)<4848]::halo, relation[type="associatedStreet"][prop(crc)>=4545][prop(crc)<4848] > node["addr:housenumber"]::halo { symbol-fill-color: #0072e2; text-halo-color: #0072e2; } way["highway"]["name"][prop(crc)>=4545][prop(crc)<4848] { color: #0072e2; text-halo-color: #0072e2; } /* --------- */ area["addr:street"][prop(crc)>=4848][prop(crc)<5151], area["addr:place"][prop(crc)>=4848][prop(crc)<5151], relation[type="associatedStreet"][prop(crc)>=4848][prop(crc)<5151] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=4848][prop(crc)<5151]:closed { color: #008f00; fill-color: #008f00; text-halo-color: #008f00; } node["addr:street"][prop(crc)>=4848][prop(crc)<5151]::halo, node["addr:place"][prop(crc)>=4848][prop(crc)<5151]::halo, relation[type="associatedStreet"][prop(crc)>=4848][prop(crc)<5151] > node["addr:housenumber"]::halo { symbol-fill-color: #008f00; text-halo-color: #008f00; } way["highway"]["name"][prop(crc)>=4848][prop(crc)<5151] { color: #008f00; text-halo-color: #008f00; } /* --------- */ area["addr:street"][prop(crc)>=5151][prop(crc)<5454], area["addr:place"][prop(crc)>=5151][prop(crc)<5454], relation[type="associatedStreet"][prop(crc)>=5151][prop(crc)<5454] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=5151][prop(crc)<5454]:closed { color: #ffcc00; fill-color: #ffcc00; text-halo-color: #ffcc00; } node["addr:street"][prop(crc)>=5151][prop(crc)<5454]::halo, node["addr:place"][prop(crc)>=5151][prop(crc)<5454]::halo, relation[type="associatedStreet"][prop(crc)>=5151][prop(crc)<5454] > node["addr:housenumber"]::halo { symbol-fill-color: #ffcc00; text-halo-color: #ffcc00; } way["highway"]["name"][prop(crc)>=5151][prop(crc)<5454] { color: #ffcc00; text-halo-color: #ffcc00; } /* --------- */ area["addr:street"][prop(crc)>=5454][prop(crc)<5757], area["addr:place"][prop(crc)>=5454][prop(crc)<5757], relation[type="associatedStreet"][prop(crc)>=5454][prop(crc)<5757] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=5454][prop(crc)<5757]:closed { color: #BF9017; fill-color: #BF9017; text-halo-color: #BF9017; } node["addr:street"][prop(crc)>=5454][prop(crc)<5757]::halo, node["addr:place"][prop(crc)>=5454][prop(crc)<5757]::halo, relation[type="associatedStreet"][prop(crc)>=5454][prop(crc)<5757] > node["addr:housenumber"]::halo { symbol-fill-color: #BF9017; text-halo-color: #BF9017; } way["highway"]["name"][prop(crc)>=5454][prop(crc)<5757] { color: #BF9017; text-halo-color: #BF9017; } /* --------- */ area["addr:street"][prop(crc)>=5757][prop(crc)<6060], area["addr:place"][prop(crc)>=5757][prop(crc)<6060], relation[type="associatedStreet"][prop(crc)>=5757][prop(crc)<6060] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=5757][prop(crc)<6060]:closed { color: #adff2f; fill-color: #adff2f; text-halo-color: #adff2f; } node["addr:street"][prop(crc)>=5757][prop(crc)<6060]::halo, node["addr:place"][prop(crc)>=5757][prop(crc)<6060]::halo, relation[type="associatedStreet"][prop(crc)>=5757][prop(crc)<6060] > node["addr:housenumber"]::halo { symbol-fill-color: #adff2f; text-halo-color: #adff2f; } way["highway"]["name"][prop(crc)>=5757][prop(crc)<6060] { color: #adff2f; text-halo-color: #adff2f; } /* --------- */ area["addr:street"][prop(crc)>=6060][prop(crc)<6363], area["addr:place"][prop(crc)>=6060][prop(crc)<6363], relation[type="associatedStreet"][prop(crc)>=6060][prop(crc)<6363] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=6060][prop(crc)<6363]:closed { color: #ff69b4; fill-color: #ff69b4; text-halo-color: #ff69b4; } node["addr:street"][prop(crc)>=6060][prop(crc)<6363]::halo, node["addr:place"][prop(crc)>=6060][prop(crc)<6363]::halo, relation[type="associatedStreet"][prop(crc)>=6060][prop(crc)<6363] > node["addr:housenumber"]::halo { symbol-fill-color: #ff69b4; text-halo-color: #ff69b4; } way["highway"]["name"][prop(crc)>=6060][prop(crc)<6363] { color: #ff69b4; text-halo-color: #ff69b4; } /* --------- */ area["addr:street"][prop(crc)>=6363][prop(crc)<6666], area["addr:place"][prop(crc)>=6363][prop(crc)<6666], relation[type="associatedStreet"][prop(crc)>=6363][prop(crc)<6666] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=6363][prop(crc)<6666]:closed { color: #cd5c5c; fill-color: #cd5c5c; text-halo-color: #cd5c5c; } node["addr:street"][prop(crc)>=6363][prop(crc)<6666]::halo, node["addr:place"][prop(crc)>=6363][prop(crc)<6666]::halo, relation[type="associatedStreet"][prop(crc)>=6363][prop(crc)<6666] > node["addr:housenumber"]::halo { symbol-fill-color: #cd5c5c; text-halo-color: #cd5c5c; } way["highway"]["name"][prop(crc)>=6363][prop(crc)<6666] { color: #cd5c5c; text-halo-color: #cd5c5c; } /* --------- */ area["addr:street"][prop(crc)>=6666][prop(crc)<6969], area["addr:place"][prop(crc)>=6666][prop(crc)<6969], relation[type="associatedStreet"][prop(crc)>=6666][prop(crc)<6969] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=6666][prop(crc)<6969]:closed { color: #7d5a07; fill-color: #7d5a07; text-halo-color: #7d5a07; } node["addr:street"][prop(crc)>=6666][prop(crc)<6969]::halo, node["addr:place"][prop(crc)>=6666][prop(crc)<6969]::halo, relation[type="associatedStreet"][prop(crc)>=6666][prop(crc)<6969] > node["addr:housenumber"]::halo { symbol-fill-color: #7d5a07; text-halo-color: #7d5a07; } way["highway"]["name"][prop(crc)>=6666][prop(crc)<6969] { color: #7d5a07; text-halo-color: #7d5a07; } /* --------- */ area["addr:street"][prop(crc)>=6969][prop(crc)<7272], area["addr:place"][prop(crc)>=6969][prop(crc)<7272], relation[type="associatedStreet"][prop(crc)>=6969][prop(crc)<7272] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=6969][prop(crc)<7272]:closed { color: #824600; fill-color: #824600; text-halo-color: #824600; } node["addr:street"][prop(crc)>=6969][prop(crc)<7272]::halo, node["addr:place"][prop(crc)>=6969][prop(crc)<7272]::halo, relation[type="associatedStreet"][prop(crc)>=6969][prop(crc)<7272] > node["addr:housenumber"]::halo { symbol-fill-color: #824600; text-halo-color: #824600; } way["highway"]["name"][prop(crc)>=6969][prop(crc)<7272] { color: #824600; text-halo-color: #824600; } /* --------- */ area["addr:street"][prop(crc)>=7272][prop(crc)<7575], area["addr:place"][prop(crc)>=7272][prop(crc)<7575], relation[type="associatedStreet"][prop(crc)>=7272][prop(crc)<7575] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=7272][prop(crc)<7575]:closed { color: #f08080; fill-color: #f08080; text-halo-color: #f08080; } node["addr:street"][prop(crc)>=7272][prop(crc)<7575]::halo, node["addr:place"][prop(crc)>=7272][prop(crc)<7575]::halo, relation[type="associatedStreet"][prop(crc)>=7272][prop(crc)<7575] > node["addr:housenumber"]::halo { symbol-fill-color: #f08080; text-halo-color: #f08080; } way["highway"]["name"][prop(crc)>=7272][prop(crc)<7575] { color: #f08080; text-halo-color: #f08080; } /* --------- */ area["addr:street"][prop(crc)>=7575][prop(crc)<7878], area["addr:place"][prop(crc)>=7575][prop(crc)<7878], relation[type="associatedStreet"][prop(crc)>=7575][prop(crc)<7878] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=7575][prop(crc)<7878]:closed { color: #F75617; fill-color: #F75617; text-halo-color: #F75617; } node["addr:street"][prop(crc)>=7575][prop(crc)<7878]::halo, node["addr:place"][prop(crc)>=7575][prop(crc)<7878]::halo, relation[type="associatedStreet"][prop(crc)>=7575][prop(crc)<7878] > node["addr:housenumber"]::halo { symbol-fill-color: #F75617; text-halo-color: #F75617; } way["highway"]["name"][prop(crc)>=7575][prop(crc)<7878] { color: #F75617; text-halo-color: #F75617; } /* --------- */ area["addr:street"][prop(crc)>=7878][prop(crc)<8181], area["addr:place"][prop(crc)>=7878][prop(crc)<8181], relation[type="associatedStreet"][prop(crc)>=7878][prop(crc)<8181] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=7878][prop(crc)<8181]:closed { color: #54d954; fill-color: #54d954; text-halo-color: #54d954; } node["addr:street"][prop(crc)>=7878][prop(crc)<8181]::halo, node["addr:place"][prop(crc)>=7878][prop(crc)<8181]::halo, relation[type="associatedStreet"][prop(crc)>=7878][prop(crc)<8181] > node["addr:housenumber"]::halo { symbol-fill-color: #54d954; text-halo-color: #54d954; } way["highway"]["name"][prop(crc)>=7878][prop(crc)<8181] { color: #54d954; text-halo-color: #54d954; } /* --------- */ area["addr:street"][prop(crc)>=8181][prop(crc)<8484], area["addr:place"][prop(crc)>=8181][prop(crc)<8484], relation[type="associatedStreet"][prop(crc)>=8181][prop(crc)<8484] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=8181][prop(crc)<8484]:closed { color: #ba55d3; fill-color: #ba55d3; text-halo-color: #ba55d3; } node["addr:street"][prop(crc)>=8181][prop(crc)<8484]::halo, node["addr:place"][prop(crc)>=8181][prop(crc)<8484]::halo, relation[type="associatedStreet"][prop(crc)>=8181][prop(crc)<8484] > node["addr:housenumber"]::halo { symbol-fill-color: #ba55d3; text-halo-color: #ba55d3; } way["highway"]["name"][prop(crc)>=8181][prop(crc)<8484] { color: #ba55d3; text-halo-color: #ba55d3; } /* --------- */ area["addr:street"][prop(crc)>=8484][prop(crc)<8787], area["addr:place"][prop(crc)>=8484][prop(crc)<8787], relation[type="associatedStreet"][prop(crc)>=8484][prop(crc)<8787] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=8484][prop(crc)<8787]:closed { color: #9370db; fill-color: #9370db; text-halo-color: #9370db; } node["addr:street"][prop(crc)>=8484][prop(crc)<8787]::halo, node["addr:place"][prop(crc)>=8484][prop(crc)<8787]::halo, relation[type="associatedStreet"][prop(crc)>=8484][prop(crc)<8787] > node["addr:housenumber"]::halo { symbol-fill-color: #9370db; text-halo-color: #9370db; } way["highway"]["name"][prop(crc)>=8484][prop(crc)<8787] { color: #9370db; text-halo-color: #9370db; } /* --------- */ area["addr:street"][prop(crc)>=8787][prop(crc)<9090], area["addr:place"][prop(crc)>=8787][prop(crc)<9090], relation[type="associatedStreet"][prop(crc)>=8787][prop(crc)<9090] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=8787][prop(crc)<9090]:closed { color: #ff7c00; fill-color: #ff7c00; text-halo-color: #ff7c00; } node["addr:street"][prop(crc)>=8787][prop(crc)<9090]::halo, node["addr:place"][prop(crc)>=8787][prop(crc)<9090]::halo, relation[type="associatedStreet"][prop(crc)>=8787][prop(crc)<9090] > node["addr:housenumber"]::halo { symbol-fill-color: #ff7c00; text-halo-color: #ff7c00; } way["highway"]["name"][prop(crc)>=8787][prop(crc)<9090] { color: #ff7c00; text-halo-color: #ff7c00; } /* --------- */ area["addr:street"][prop(crc)>=9090][prop(crc)<9393], area["addr:place"][prop(crc)>=9090][prop(crc)<9393], relation[type="associatedStreet"][prop(crc)>=9090][prop(crc)<9393] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=9090][prop(crc)<9393]:closed { color: #3cb371; fill-color: #3cb371; text-halo-color: #3cb371; } node["addr:street"][prop(crc)>=9090][prop(crc)<9393]::halo, node["addr:place"][prop(crc)>=9090][prop(crc)<9393]::halo, relation[type="associatedStreet"][prop(crc)>=9090][prop(crc)<9393] > node["addr:housenumber"]::halo { symbol-fill-color: #3cb371; text-halo-color: #3cb371; } way["highway"]["name"][prop(crc)>=9090][prop(crc)<9393] { color: #3cb371; text-halo-color: #3cb371; } /* --------- */ area["addr:street"][prop(crc)>=9393][prop(crc)<9696], area["addr:place"][prop(crc)>=9393][prop(crc)<9696], relation[type="associatedStreet"][prop(crc)>=9393][prop(crc)<9696] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=9393][prop(crc)<9696]:closed { color: #707000; fill-color: #707000; text-halo-color: #707000; } node["addr:street"][prop(crc)>=9393][prop(crc)<9696]::halo, node["addr:place"][prop(crc)>=9393][prop(crc)<9696]::halo, relation[type="associatedStreet"][prop(crc)>=9393][prop(crc)<9696] > node["addr:housenumber"]::halo { symbol-fill-color: #707000; text-halo-color: #707000; } way["highway"]["name"][prop(crc)>=9393][prop(crc)<9696] { color: #707000; text-halo-color: #707000; } /* --------- */ area["addr:street"][prop(crc)>=9696], area["addr:place"][prop(crc)>=9696], relation[type="associatedStreet"][prop(crc)>=9696] > area["addr:housenumber"], area["highway"="pedestrian"]["name"][prop(crc)>=9696]:closed { color: #ff4444; fill-color: #ff4444; text-halo-color: #ff4444; } node["addr:street"][prop(crc)>=9696]::halo, node["addr:place"][prop(crc)>=9696]::halo, relation[type="associatedStreet"][prop(crc)>=9696] > node["addr:housenumber"]::halo { symbol-fill-color: #ff4444; text-halo-color: #ff4444; } way["highway"]["name"][prop(crc)>=9696] { color: #ff4444; text-halo-color: #ff4444; } /* ------------------------------------------------------------------------------------------------------------------------ */ /* Error messages and other special rules */ /* have housenumber, miss street */ node[addr:housenumber][!addr:street][!addr:place], area[addr:housenumber][!addr:street][!addr:place] { isinassociatedstreetrelation: eval(cond(parent_tag(type)="associatedStreet",true,false)); } area[addr:housenumber][!addr:street][!addr:place][prop(isinassociatedstreetrelation)=false] { text: eval(cond(has_tag_key(name), concat("street? ", tag("addr:housenumber"), " | ", tag("name")),concat("street? ", tag("addr:housenumber")))); text-halo-color: red; text-halo-radius: 2; text-halo-opacity: 0.8; width: 3; fill-color: #FF0000; fill-opacity:0.7; text-color: #000000; font-size: 10; casing-width: 1; casing-color: #FFFF00; } node[addr:housenumber][!addr:street][!addr:place][prop(isinassociatedstreetrelation)=false]::halo { text: eval(concat("street? ", tag("addr:housenumber"))); font-size: 12; text-color: black; text-halo-color: red; text-halo-radius: 2; text-halo-opacity: 0.8; text-anchor-vertical: center; symbol-shape: triangle; symbol-fill-opacity:0.7; symbol-fill-color: #FF0000; symbol-size: 30; symbol-stroke-color: #FFFF00; z-index: -1; } /* have street, miss housenumber */ area[addr:street][!addr:housenumber][!highway][!addr:interpolation], area[addr:place][!addr:housenumber][!highway][!addr:interpolation] { width: 3; text-halo-radius: 2; fill-color: #FF0000; fill-opacity:0.7; text: eval(cond(has_tag_key(name), concat("number? | ", tag("name")), "number?")); text-position: center; text-color: #000000; font-size: 12; casing-width: 1; casing-color: #FFFF00; } node["addr:street"][!"addr:housenumber"]::halo, node["addr:place"][!"addr:housenumber"]::halo { text: eval("number?"); text-color: black; font-size: 12; symbol-shape: triangle; symbol-fill-opacity:0.7; symbol-fill-color: #FF0000; symbol-size: 30; symbol-stroke-color: #FFFF00; z-index: -1; } /* street with addr:*=* */ way["highway"]["addr:country"], way["highway"]["addr:postcode"][!prop(style_allow_postcode_on_highway)], way["highway"]["addr:city"], way["highway"]["addr:street"], way["highway"]["addr:place"], way["highway"]["addr:housenumber"] { text: eval("no addr!"); color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; object-z-index:-1.0; text-halo-color: red; text-halo-radius: 2; } /* addr:*=* together with addr:interpolation=* */ way["addr:interpolation"]["addr:country"], way["addr:interpolation"]["addr:postcode"], way["addr:interpolation"]["addr:city"], way["addr:interpolation"]["addr:street"], way["addr:interpolation"]["addr:place"], way["addr:interpolation"]["addr:housenumber"] { text: eval("addr:interpolation shouldn't have other addr:*=* tags!"); color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; object-z-index:-1.0; text-halo-color: red; text-halo-radius: 2; text-color: black; font-size: 12; } /* names of nodes */ node["addr:housenumber"] { font-size: 10; text-color: white; text-anchor-vertical: center; text-offset-y: -10; text-offset-x: 8; } node|z22-["addr:housenumber"] { font-size: 11; } /* disable double numbers */ node["addr:housenumber"][!name] { font-size: 0; } /* names for adress nodes without number */ node[!"addr:housenumber"][name][addr:street], node[!"addr:housenumber"][name][addr:place] { font-size: 10; text-color: white; text-anchor-vertical: center; text-offset-y: -10; text-offset-x: 8; } /* text style of areas with number */ way:closed["addr:housenumber"], relation[type=multipolygon]["addr:housenumber"], relation[type="associatedStreet"] > area["addr:housenumber"] { text-color: black; font-size: 12; text-position: center; } /* text style of highways and false addr */ way[highway][highway!="platform"] { text-color: black; font-size: 12; } /* higway=residential and highway=living_street without name */ way[highway=residential][!name][noname!=yes][unnamed!=yes][name:absent!=yes], way[highway=living_street][!name][noname!=yes][unnamed!=yes][name:absent!=yes] { color: #FF0000; width: 5; font-size: 12; text-color: #000000; text-position: line; text: eval("name?"); text-offset: 0; text-halo-color: #FF0000; text-halo-radius: 2; dashes: 20,4; dashes-background-color: #FFFF00; }
Styles_Coloured_Streets-style.mapcss, Styles_Coloured_Streets.zip
Attachments (6)
-
style_settings.gif
(194.4 KB
) - added by 10 years ago.
Style settings (NOZIP)
-
exampleColouredStreets.png
(299.5 KB
) - added by 10 years ago.
Example Coloured Streets (NOZIP)
-
exampleColouredStreetsLowZoom.png
(182.7 KB
) - added by 10 years ago.
exampleColouredStreetsLowZoom (NOZIP)
-
JOSM_internal_compared_to_Coloured_Streets.gif
(82.9 KB
) - added by 10 years ago.
JOSM internal compared to Coloured Streets (NOZIP)
-
ColouredStreetsIcon.svg
(549 bytes
) - added by 4 years ago.
Icon
-
Testcenter.osm
(687.0 KB
) - added by 4 years ago.
Testcenter (NOZIP)
Download all attachments as: .zip